Настройка анкорных ссылок в Google Реклама
С ростом популярности одностраничных лэндингов, растет потребность в якорных ссылках. Если вы изучали тепловые карты своего сайта, карты скроллинга и кликов, то вы наверняка обращали внимание, что 60% пользователей смотрят только 1 экран, еще 20% прокручивают до второго и еще 10% до третьего. Тех, кто листают ниже третьего экрана – единицы. Конечно, бывают исключения, но все же.
А одностаничники должны на одной, текущей страницы выложить массу информации: тут тебе и о компании, и перечень услуг, и цены, и наши преимущества, контакты и форма заказа. Как минимум 5 основных блоков и соответственно 5 экранов. Но увеличение страницы не означает, увеличения активности пользователя. Он все так же смотрит 1-2 экрана, но более охотно кликает по ссылкам. Поэтому и добавляют в навигацию ссылки по странице. Именно такие ссылки я называю внутристраничные якорные (анкерные). Это ссылка вида #about
Посмотрите, на этой странице я специально добавил ссылку внизу.
Суть в том, что эти ссылки работают не только внутри страницы. Если у вас длинная страница, а цены находятся внизу, вы можете отправить кому-то ссылку прямо в таком виде: site.com/#price
И у пользователя откроется сразу нужный раздел сайта (подразумевается, что все ссылки и якоря уже настроены на сайте). Но есть одна проблема, эти ссылки не работают, если к ним добавить get-параметр, например utm-метки или же гугловский glid. Попробуйте сами:https://marketnotes.ru/context/anchor_google_ads/#endpage?utm_source=google
Дело в том, что якорь должен всегда идти в самом конце. Т.е. ссылка должна быть вида:marketnotes.ru/anchor?utm_source=mysite#endpage Проверьте, теперь работает.
Проблема заключается в том, что Google Ads добавляет свои параметры а также ваши метки по {lpurl} в конец страницы, и что бы вы не писали. Для решения этой проблемы мы используем «Специальный параметр».
Сразу скажу, что такие настройки вы можете использовать как на уровне кампании, так и на уровне группы объявлений, конкретного объявления или расширений дополнительных ссылок. Другими словами везде, где можно настраивать урл.
Итак, рассмотрим наш сайт. Хотим, чтоб итоговый урл выглядел так:
marketnotes.ru/context/anchor_google_ads/?utm_source=google&utm_medium=cpc&utm_content=gid|{adgroupid}|aid|{creative}|placement|{placement}&utm_term={keyword}&utm_campaign=remarketing#endpage
В данном случае у нас:
https://marketnotes.ru/context/anchor_google_ads/ — адрес (прописываем в объявлениях)
{lpurl}?utm_source=google&utm_medium=cpc&utm_content=gid|{adgroupid}|aid|{creative}|placement|{placement}&utm_term={keyword}&utm_campaign=remarketing — параметры отслеживания (обычно я добавляю на уровне кампании просто, но вы можете добавлять и на уровне группы или как вам удобней.
-ну и наконец #endpage – непосредственно сам урл.
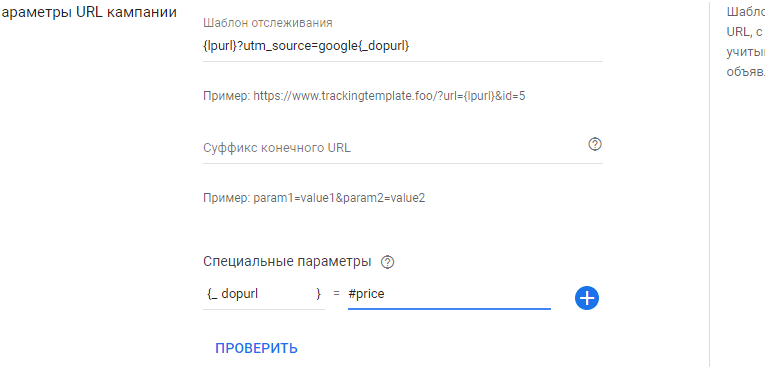
Есть много разных способов реализации, но лично я это делаю через шаблон отслеживания, вот так:

Чем удобно. Если вам в разных группах нужно использовать разные ссылки, вы просто меняете параметр dopurl в данной группе на другой.
Параметров может быть несколько.
Вот другой вариант. Вы на уровне всего акаунта указываете шаблон отслеживания:
{lpurl}?utm_source=google&utm_medium=cpc&utm_content=gid|{adgroupid}|aid|{creative}|placement|{placement}&utm_term={keyword}&utm_campaign={camp_name}
А затем, в каждой кампании просто указываете параметр camp_name = название кампании, хотя это немного и другое.
Как видите – ничего сложного. Надеюсь, поможет.
В скором времени планирую написать статью про отслеживание переходы по этим параметарм в Analytics с помощью Tag Manager.
Остались вопросы – пишите на почту или в комментариях.


