Идеи для юзабилити страниц.
Продолжение статьи «Идеи юзабилисту».
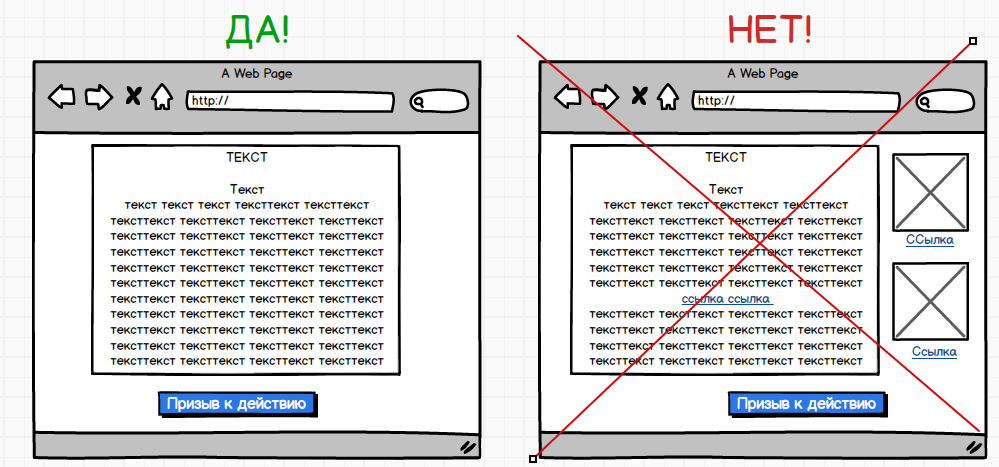
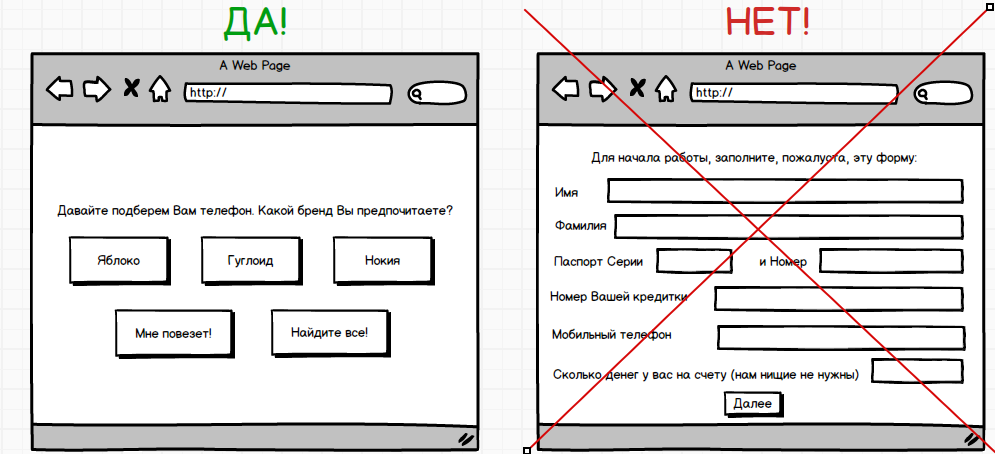
16. Постарайтесь сфокусировать внимание, а не рассеивать его.
Иногда мы настолько сильно заботимся о пользователях, что стараемся предусмотреть все возможные варианты их действий. На самом деле на посадочной странице чем меньше шансов отвлечь пользователя на другое действие, кроме основного – тем лучше.
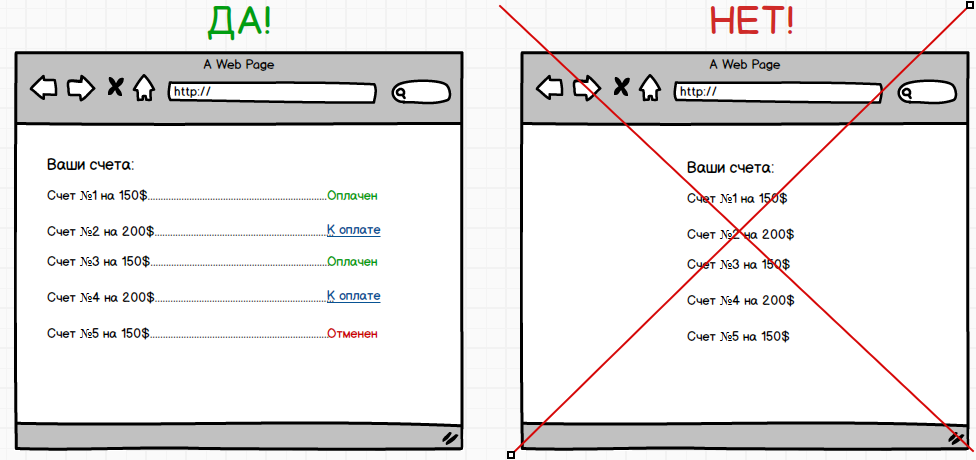
17. Подсказывайте пользователю статусы
Практически в любом пользовательском интерфейсе есть элементы, которые могут иметь несколько значений: письма прочитаны или нет, счета оплачены или нет, поля заполнены/неправильно заполнены/не заполнены вообще и т.д. По возможности сообщайте пользователю о его текущем статусе, чтоб он не гадал.
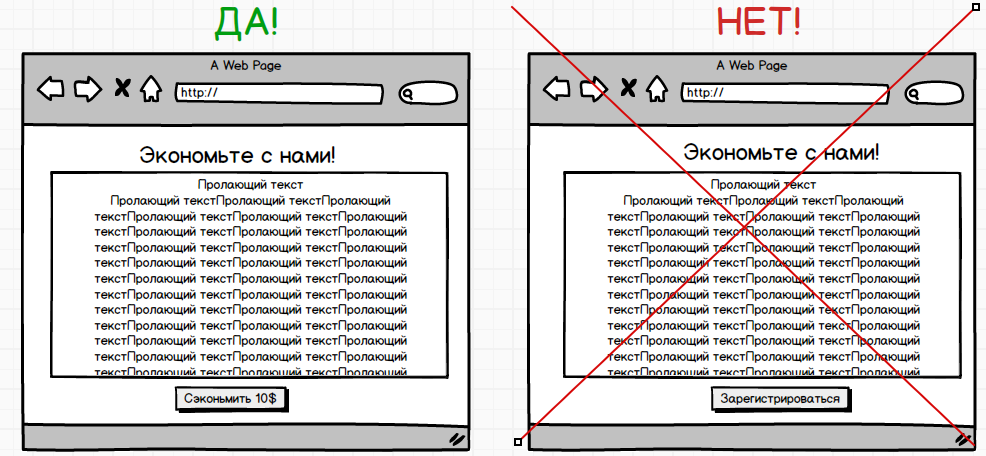
18. В призыве к действию используйте выгоду, а не просто действие.
Люди не хотят «регистрироваться», «подписываться» и «заполнять формы». Они хотят получать выгоду: экономить, получать подарки, выигрывать призы. Используйте это в формировании прямого призыва к действию.
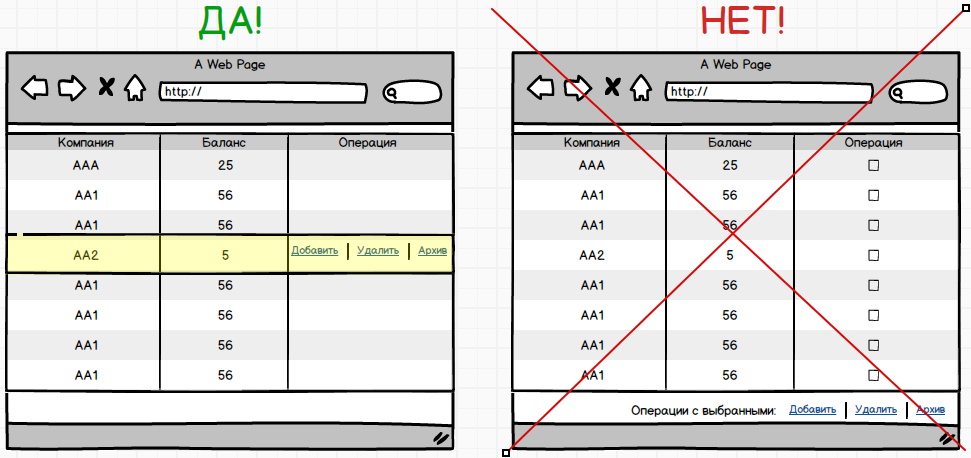
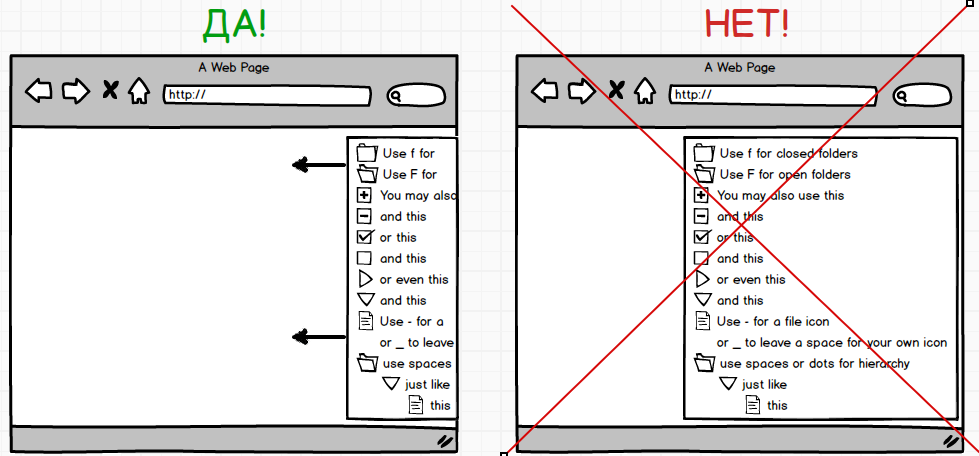
19. Используйте прямое манипулирование, вместо контекстного меню.
Иногда разумно использовать операции с отдельными строками таблицы вместо работы с листингами. Чтоб не забивать экран, можно показывать варианты действий только для выбранной строки (при наведении или при нажатии ее).
Особенно это актуально, если у разных элементов могут быть разные функции.
20. Попробуйте «раскрывающиеся поля» вместо создания дополнительных страниц
Иногда имеет смысл показывать форму прямо на странице с призывом к действию. Это сокращает количество шагов пользователя, а так же создает впечатление более простой формы.
Поля могут появляться после нажатия кнопки «Купить», а не сразу выводить на страницу.
21. Используйте «плавные переходы» вместо мгновенных изменений.
Если ваша страница предполагает изменения страниц, постарайтесь сделать их плавными (всплывание форм, появление дополнительных пунктов меню и т.д.) Иногда резкое изменение внешнего вида страницы (без перезагрузки) может сбить пользователя с толку. Конечно не стоит делать все медленно. Ориентируйтесь на 0,5 секунды.
22. Используйте постепенное вовлечение пользователя.
Не стоит сразу просить пользователя зарегистрироваться или предоставить какие-то данные. Сперва продемонстрируйте ему что-то, например демо-версию или первые несколько шагов.
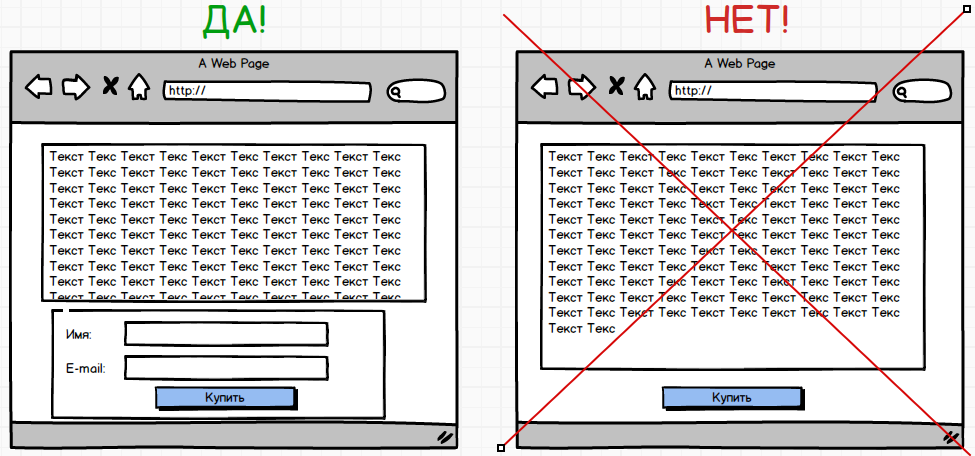
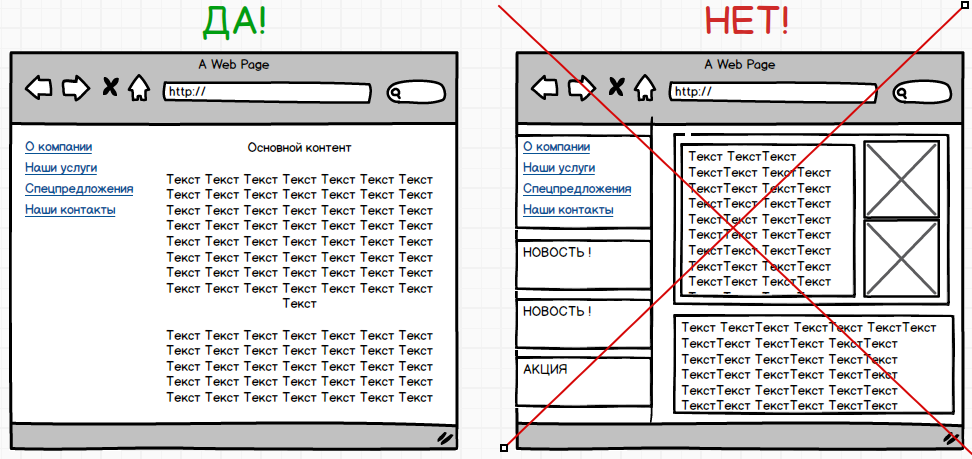
23. Постарайтесь минимизировать количество визуальных границ.
Разграничение на странице полезно: оно помогает отделить одну смысловую часть от другой, выделить основной контент и второстепенный. Но большое количество таких границ создает «тяжесть» страницы, делая ее трудной для восприятия. Постарайтесь использовать их только там, где это действительно необходимо.
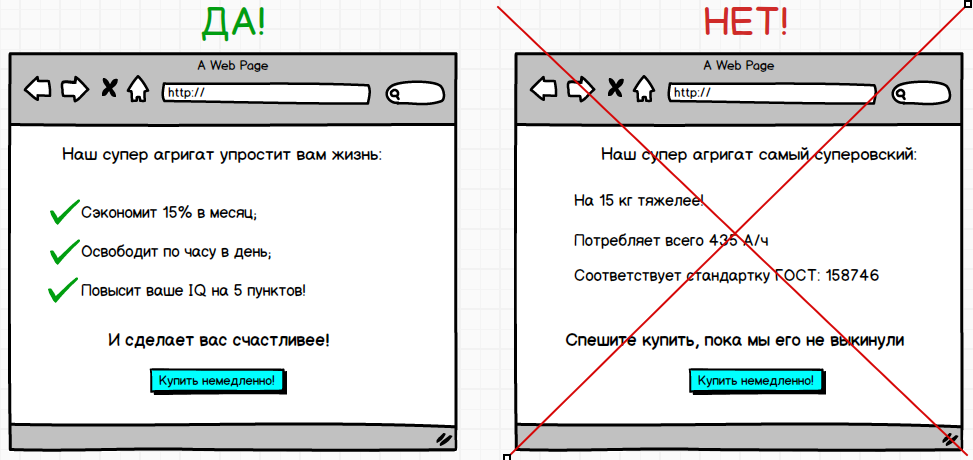
24. Продавайте преимущества, а не функции.
Тут все просто. Мало кого интересует, с какой скоростью крутиться барабан в стиральной машинке. Важно как быстро, качественно и безопасно она будет стирать (и насколько тихо).
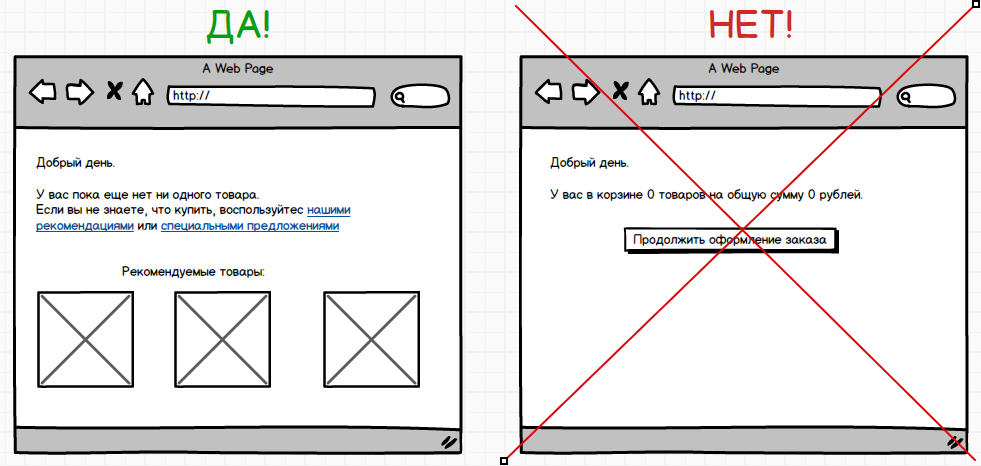
25. Проектируйте страницу с «нулевыми данными».
Чаще всего мы рассматриваем ситуацию, когда пользователь начинает работу с нашим интерфейсом с какими-то малыми данными и потом увеличивает (оборот, количество транзакций, единиц товара). Но при этом совсем забываем про самое начало, когда у него еще ничего нет. Не забывайте о таких пустых экранах.
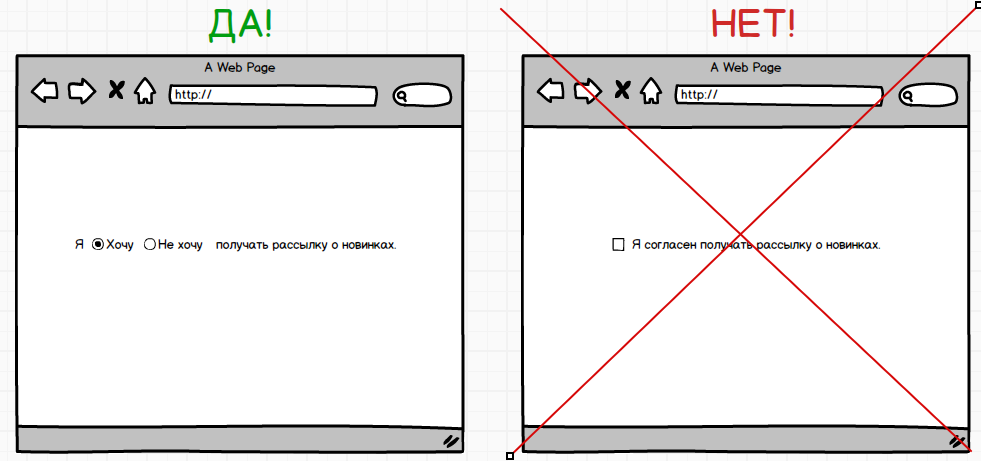
26. Используйте согласие по умолчанию
По своей натуре люди ленивые, и в подавляющем большинстве случаев (вплоть до 80%) используют дефолтные настройки. Это касается как «подписаться на рассылку», так и «С правилами ознакомлен и согласен». Что уже говорить про более сложные опции. Конечно, не стоит злоупотреблять этим и навешивать дополнительными (особенно платными) возможностями и подписывать на массу спама пользователя по умолчанию. Но по возможности, поставьте выбор «Согласен» по умолчанию. И еще один важный момент. Желательно чтоб пользователь ЯВНО видел две опции: Согласен и Не согласен. А не просто согласен (чекбокс). А не согласен – то что?
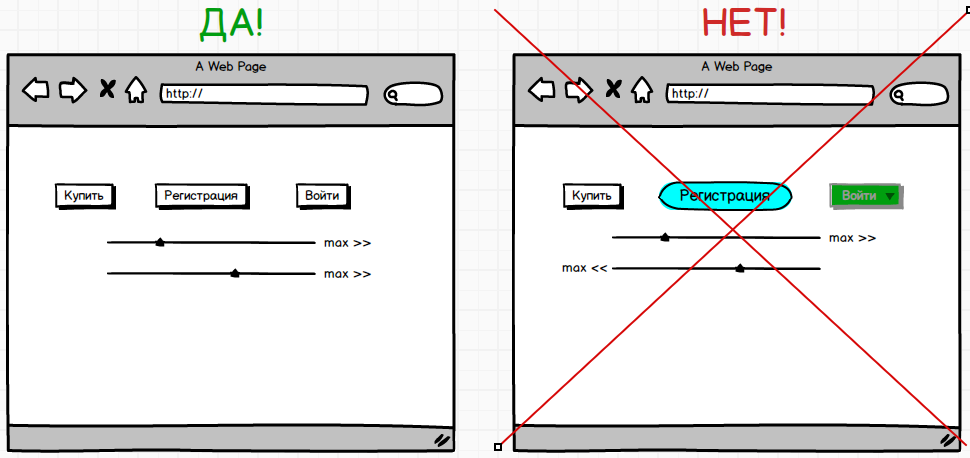
27. Используйте согласованность в интерфейсах.
Есть общепринятые стандарты в интернете. Но кроме того, есть определенные стандарты, которые пользователь уже выработал в отношении вашего сайта. Старайтесь поддерживать их такими, от одной страницы к другой, от одного раздела к другому. Не стоит заставлять пользователя «переучиваться» заново. Если он уже привык, что кнопка выглядит так – она такой должна быть везде…
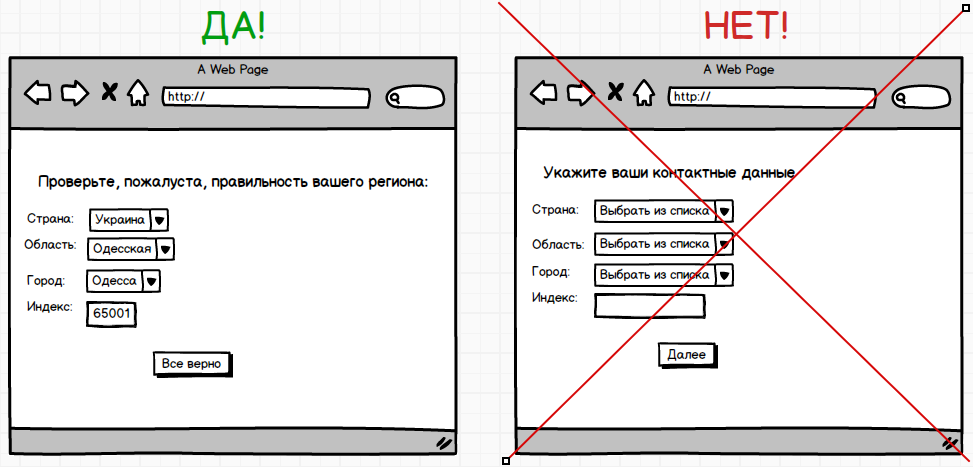
28. Попробуйте интеллектуальные настройки, упрощая работу пользователю.
Постарайтесь максимально упрощать работу вашего пользователя, заполняя и подсказывая ему поля в формах (на основе данных браузера например или IP, или введенных уже ранее), рекомендуйте выбор и т.д. Все то можно предложить сделать за пользователя – предложите.
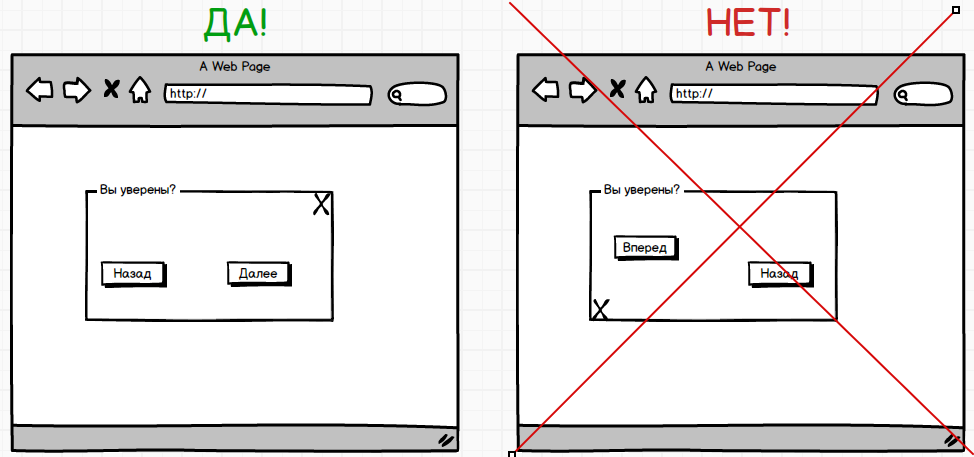
29. Используйте общепринятые стандарты, а не изобретайте колесо.
Есть уже устоявшиеся принципы интерфейсов. Не всегда логичные и очевидные, но уже всем привычные. Так, например, кнопка далее справа (ОК), а назад (отмена) слева, корзина в магазине выглядит как тележка, а закрыть окно в верхнем правом углу. Используйте эти стандарты, не заставляйте пользователя переучиваться исключительно на вашем сайте (даже если это и правильно).
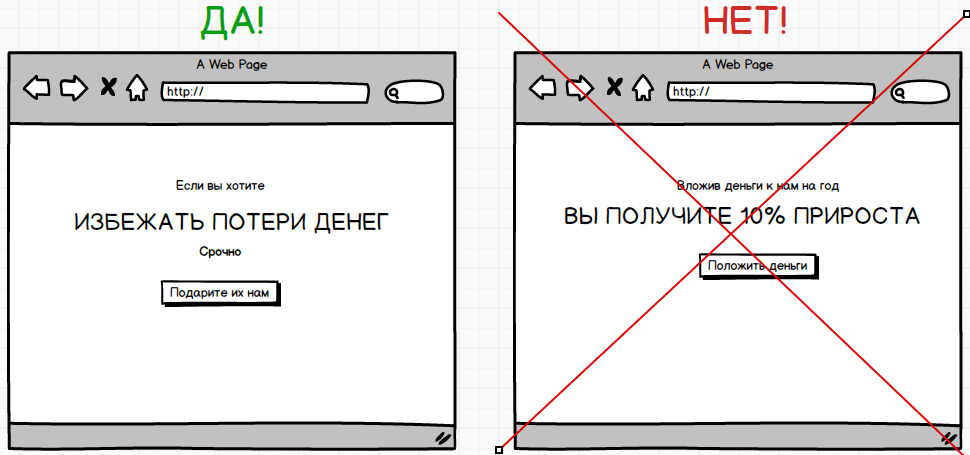
30. Попробуйте тактику «избегания потерь» вместо «получения выгоды»
Люди любят получать какие-то выгоды, но еще больше они любят «не терять». Это применимо не ко всем сферам, но если вы занимаетесь страхованием, лечением, вкладами – эта тактика для вас очень даже подходит. Классический прием маркетинга – запугать клиента и потом продать ему что-то для преодоления возможных потерь.
Если еще не ознакомлены с первой частью, ее можно прочитать тут.