Программы и сервисы, которыми я пользуюсь как юзабилист
В этой статье я хочу описать основные программы и сервисы, которыми пользуюсь для разработки структуры и создания прототипов для интерфейсов. Это может быть как какое-то устройство (iPhone), так и сайт. Надеюсь, эта информация будет вам полезна.
Итак, в первую очередь следует продумать структуру сайта. Для этого лично я использую такие два инструмента:
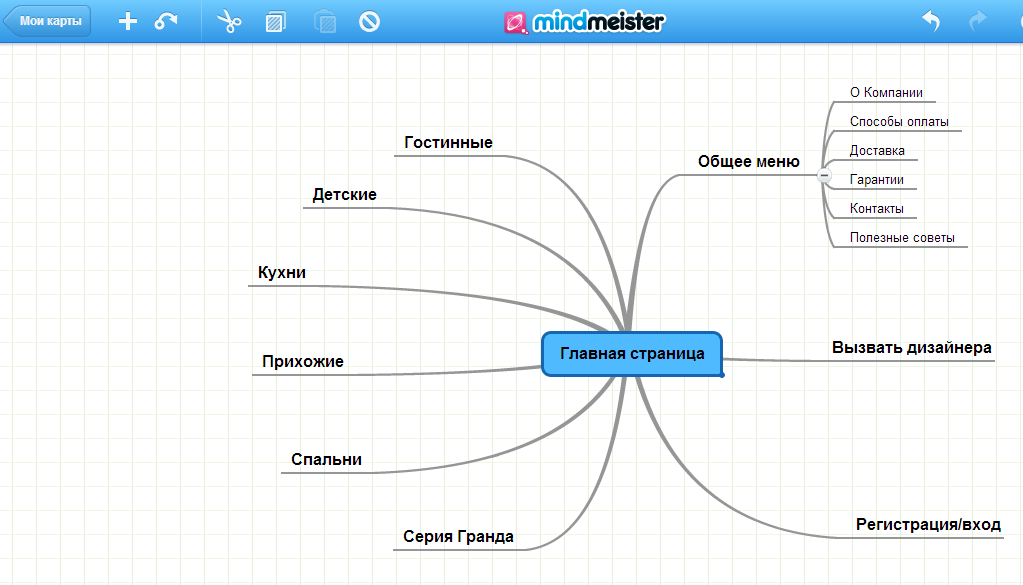
On-line сервис MindMeister.com (https://www.mindmeister.com)
С помощью этого простого и понятного сервиса Вы можете создать карту сайта, обозначить там все пути и перекрестные ссылки.
Доступна с любого компьютера, есть возможность редактирования несколькими пользователями.
Очень проста и удобна в использовании.
Можно пользоваться бесплатно, но ограничено использованием 2 картами в этом случае.
Хотя лично мне этого хватает.
А вообще цена от 5 до 15 долларов в месяц.
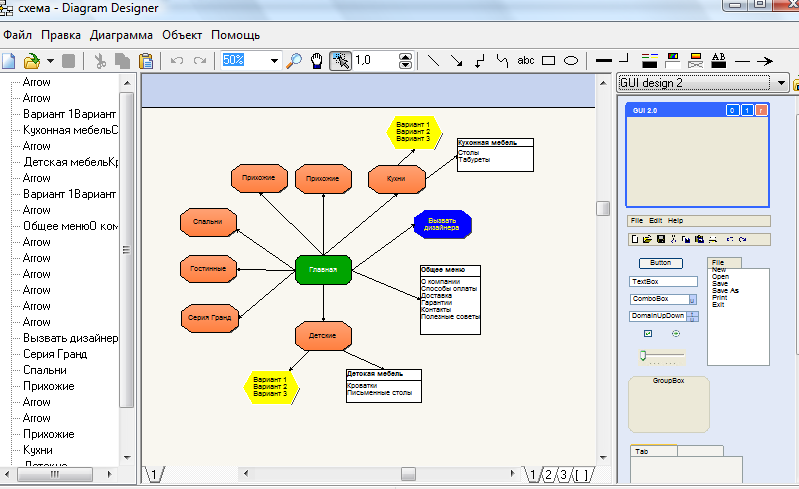
Десктопная программа Diagram Designer (https://meesoft.logicnet.dk/)
Эта программа намного функциональнее и позволяет строить довольно сложные структуры, а так же диаграммы для разных целей. Например, это может быть структура компании, функциональные обязанности, ключевые особенности и многое другое. Рекомендую
Программа бесплатная, может использовать каждый (по крайне мере пока, просят дотаций).
После того, как мы создали структуру, пора переходить к скетчам. Скетч в юзабилити – это грубый набросок, общая схема расположения элементов. Он может быть как выполнен от руки, так и с помощью каких-то программ.
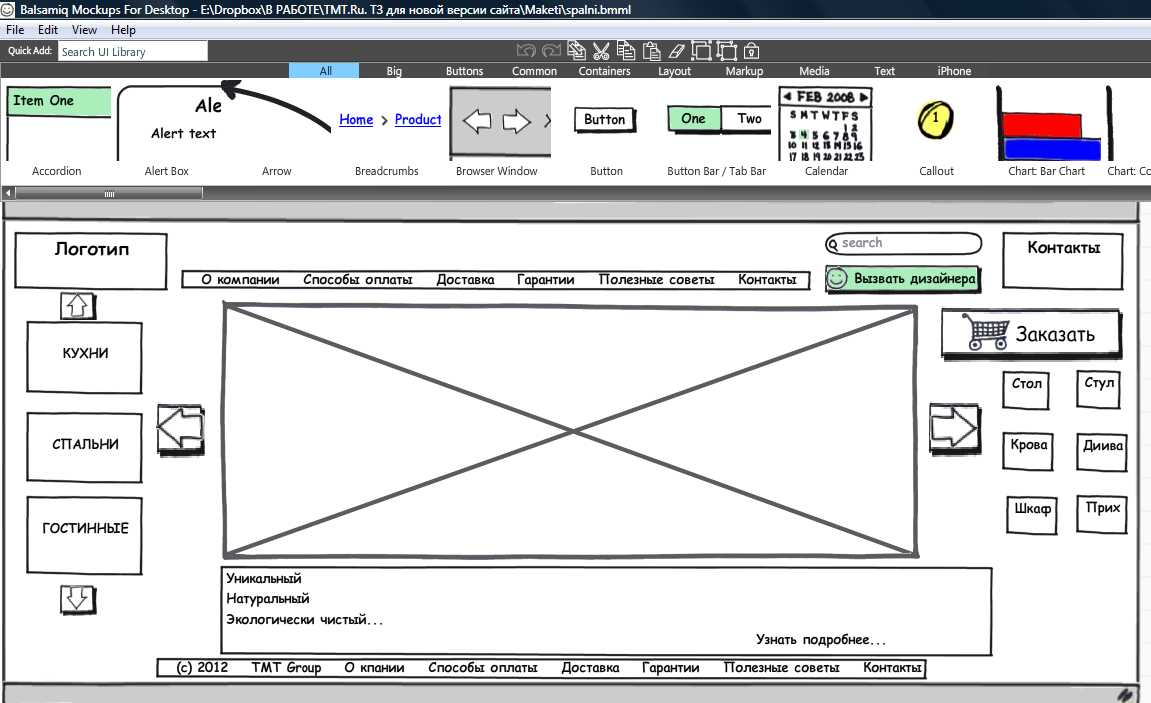
Balsamiq Mockups (http:s//balsamiq.com/)
Одна из лучших программ для создания скетчев, с которыми мне доводилось сталкиваться.
Очень простая, интуитивно понятная и удобная программка.
Конечно, не все функции там есть, но это именно для создания скетчев – т.е. грубых набросков, для осознания общей структуры страницы или интерфейса.
Интересно, что программа существует в трех режимах:
Десктопная программа: 79 у.е. – все просто, скачал и поставил.
В режиме сервиса — от 12 у.е. в месяц. Работа идет с сайта компании.
В качестве плагина к хрому: 5 у.е. в месяц или 50 в год. Довольно необычный формат. Но для работы нужно подключение к интернету.
Кстати, если пользоваться плагином, бесплатно (демо-версией), то работать можно, но отсутствует функция сохранения. Т.е. по сути, вы можете создавать для себя, смотреть как выглядит, и потом уже начинать делать прототип. Хотя, 50 у.е.в год конечно не деньги.
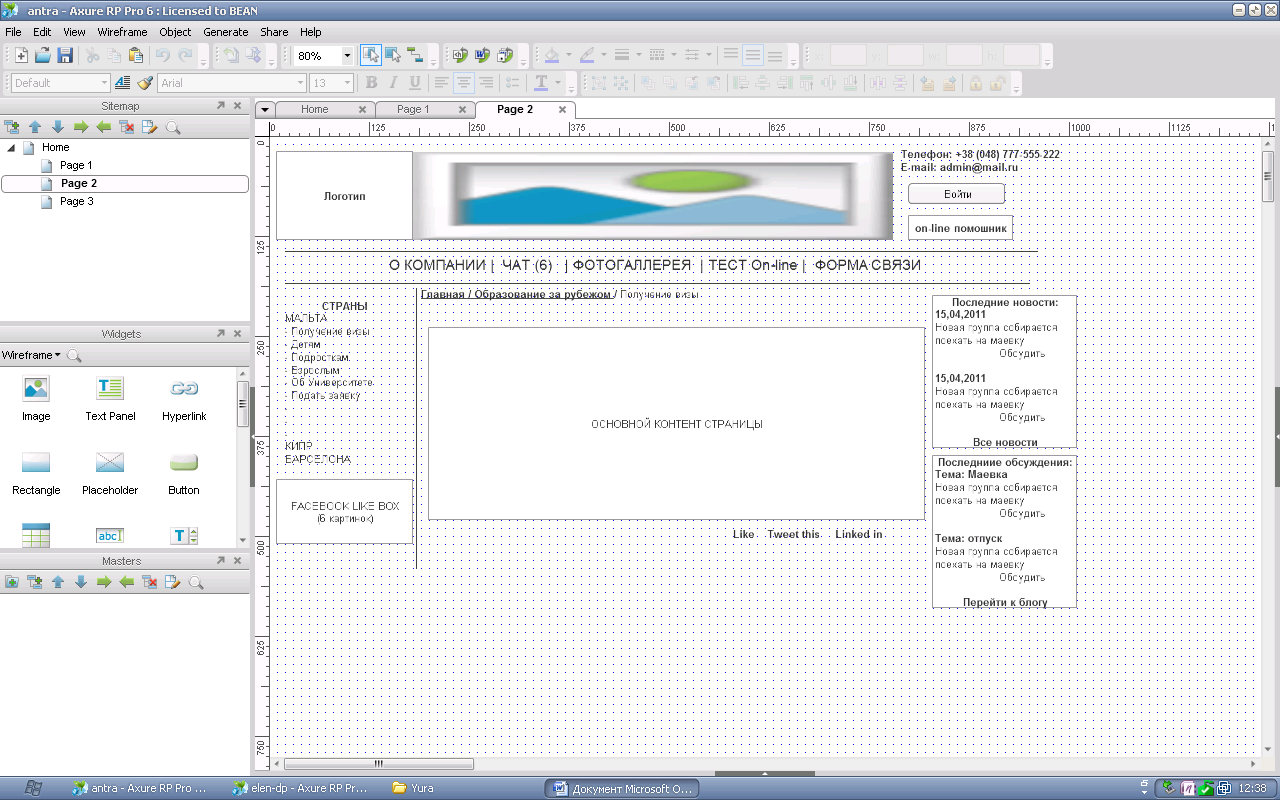
Axure, она же «Акшура» (https://www.axure.com/)
Очень мощная программа, в которой сочетается удобство и простота в использовании. Основная особенность этой программы в том – что с ее помощью вы можете делать полностью рабочие прототипы из нескольких страниц, с кликабельными ссылками и кнопками.
Это позволяет создать полностью готовый, рабочий прототип, который можно уже тестировать на реальных пользователях и следить за их действиями, ошибками и восприятием.
В дальнейшем, этот прототип следует давать как дизайнерам, чтоб видели где что находится, так и программистам, чтоб понятно было как должно работать.
Очень полезный и удобный инструмент. Всем рекомендую.
Хотя, конечно, стоит он недешево – порядка $300 за базовую версию (Pro не вижу смысла брать).
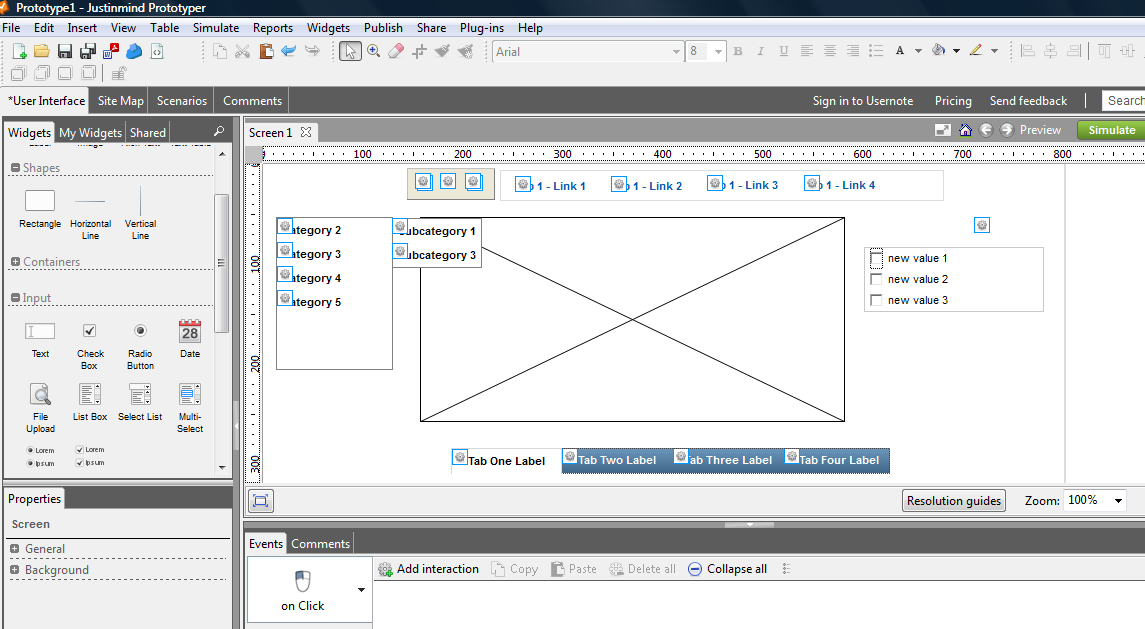
Justinmind Prototyper (https://www.justinmind.com) еще одно десктопное приложение.
Довольно мощный и навороченный инструмент, хотя как по мне – немного запутанный и сложный, по сравнению с Акшурой. Есть много функций, отдельно библиотеки иконок для Андроила, IPhone, веб-сайтов.
В целом, разобраться можно, если посидеть и поковыряться, а так же почитать хелп.
Есть бесплатная версия.
Платная же стоит $19 в месяц.
Надеюсь, это небольшое описание поможет Вам выбрать свой любимый инструмент и начать делать хорошие сайты. У всех платных версиях есть бесплатные аналоги или, в крайнем случае, 30-дневный бесплатный тестовый период.
Удачи Вам!