Как анализировать многошаговые формы на Ajax, реализованные через хештег
Так или иначе, все постепенно переходят от классических кодов аналитики к Google Tag Manager. Одно из ключевых преимуществ – вам не надо лесть на сайт для внесения правок в код (лично у меня даже доступа на ftp нет). Кроме того, вы можете отслеживать множество интересных показателей, которые ранее были не доступы (без помощи front-а).
При анализе создания проекта в Seolib.ru, неожиданно для себя столкнулся с проблемой: гугл по умолчанию не учитывает хештеги. Т.е. для него страница https://seolib.ru/monitoring/position/projects/create#/step1/ неотличима от страницы https://seolib.ru/monitoring/position/projects/create#/step2/. Он просто обрезает все что, что идет после «#» и считает одной страницей. Сегодня, на нашем примере я покажу, как решить данную проблему и получить полную картину по всем этапам.
Отслеживание хештега через Google Tag Manager
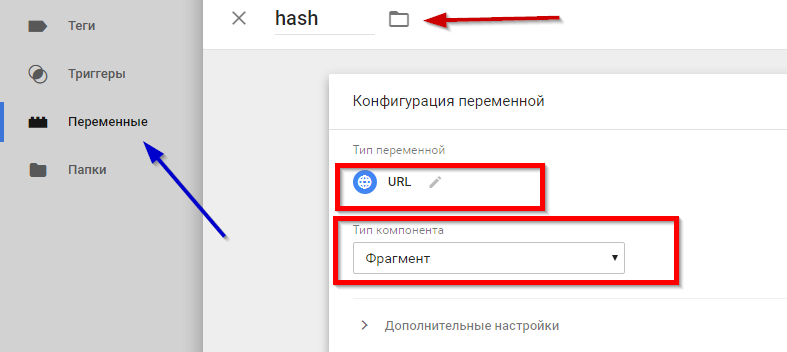
Итак, сперва несколько слов о теории. Как мы будем это отслеживать? Мы будем считывать все, что идет после хештега и добавлять его к основному урлу. Другими словами из https://seolib.ru/monitoring/position/projects/create#/step1/ у нас получится https://seolib.ru/monitoring/position/projects/create/step1/. В принципе, здесь можно будет уже что-то придумать от себя при желании. Итак, идем в раздел «Переменные», и создаем новую переменную, навигация URL и тип компонента «Фрагмент». Не забудьте как-то назвать, например hash. Будет примерно так:

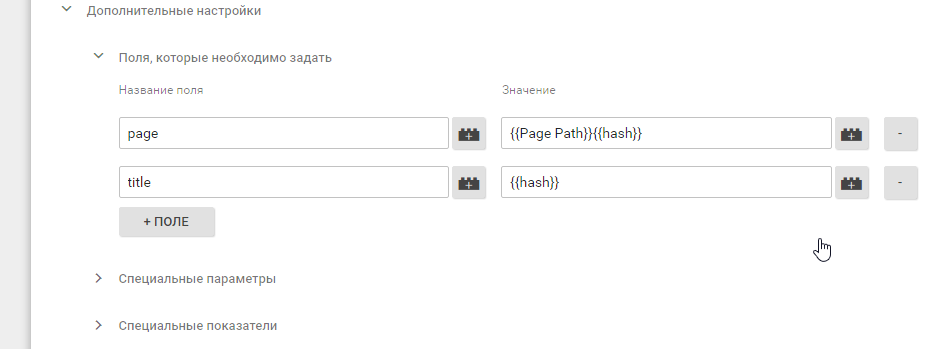
Теперь все, что находиться после хеша будет попадать в переменную hash, и мы ее можем использовать, как хотим. Теперь идем в наши теги, заходим в Google Universal, идем в дополнительные настройки и добавляем поле page и значение {{Page Path}}{{hash}}. В принципе, можно указать просто {{hash}}, но тогда вы потеряете ваш текущий пусть. Если у вас простая навигация, это не страшно, но мы предпочитаем иметь полное представление, т.к. у нас есть разные проекты (анализ позиций, анализ ТОПа, и можно было бы запутаться).

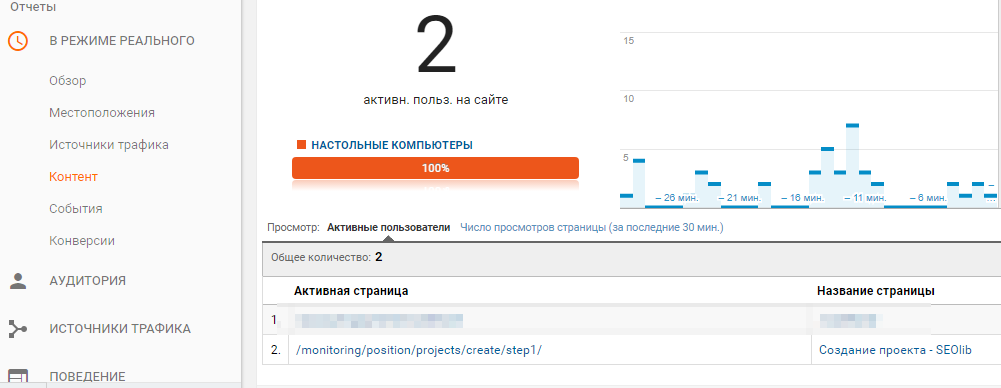
Еще можно задать поле title Сюда можно тоже вписать что угодно, или хеш, или слово+хеш, или вообще не использовать. В результате мы увидим такое:

Отслеживание цели с несколькими шагами на Аякс
Но это только часть задачи. А теперь представим, что у вас форма состоит из нескольких шагов. Да и реализовано через Ajax, а значит нет перезагрузки страницы, и по факту, система не передает данные о новой странице в аналитику. Как быть в этом случае?
В первую очередь, следует расписать подробный план действий пользователя и что конкретно вы хотите отслеживать. Например, в нашем случае, кроме отслеживания перемещения по шагам, мы еще отслеживаем, например, добавление слов. А вопрос с загрузкой страницы мы решаем путем нажатия на кнопку «Далее».
Таким образом, процесс создания проекта у нас состоит из следующих шагов:
- Переход на шаг 1 (загрузка /step)
- Переход на шаг два (нажимает кнопку Далее)
- Добавил ключевые слова (нажал кнопку «Добавить слова»)
- Перешел на шаг 3
- Создал проект (нажал кнопку «Завершить»).
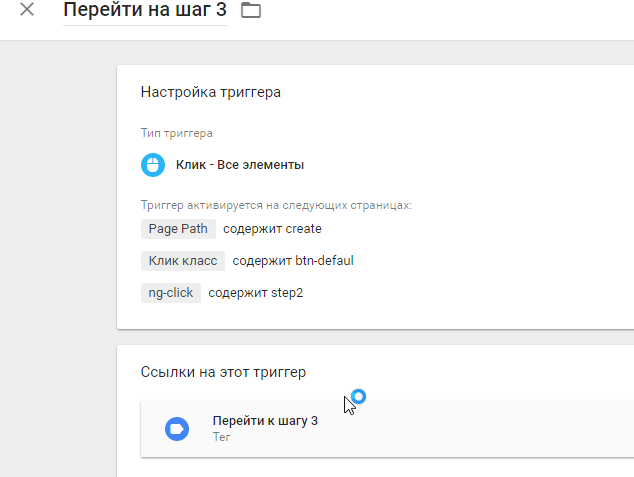
О том, как отслеживать клик по конкретной кнопке, думаю писать не стоит, об этом итак довольно много уже материал. Используйте клик класс, а если на разных страницах у вас одинаковые классы – используйте или CSS селектор или страницу:

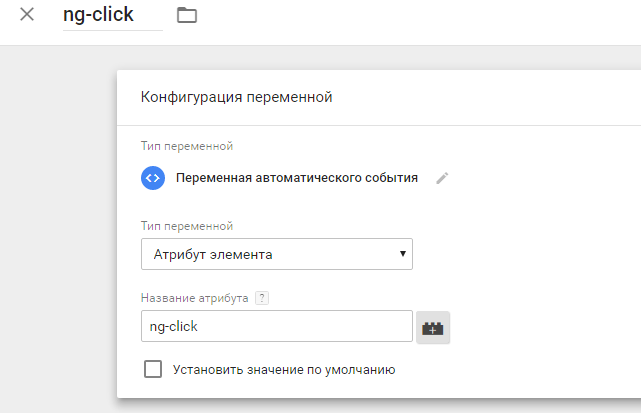
При этом, если вы используете какой-то дополнительный аттрибут (например ng-click, как у нас в примере), не забудьте его предварительно создать в переменных:

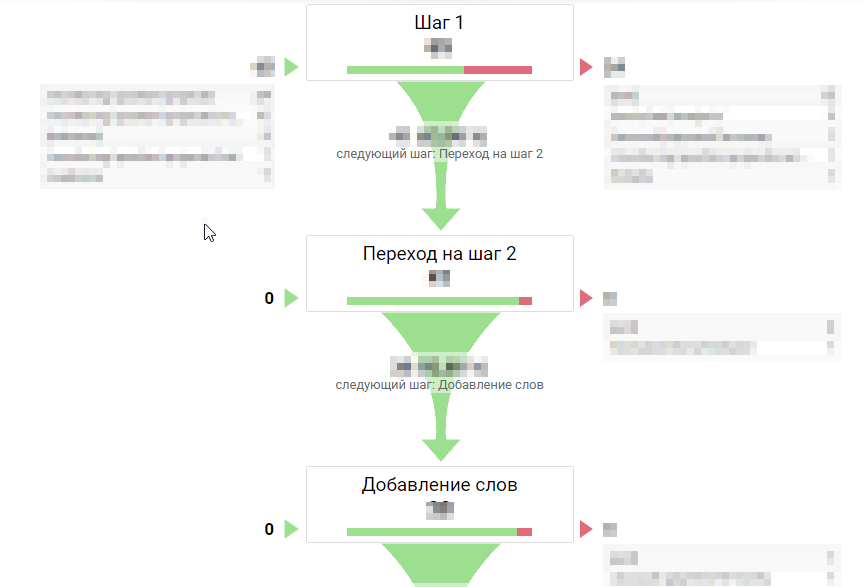
Таким образом, вы можете разбить вашу конверсию на сколько угодно промежуточных шагов и искать проблемы на каждом из этапов. Более того, можно анализировать не только сами шаги, но и конкретные поля, куда пользователь кликнул или не кликнул или после какого поля он решил не заполнять форму далее. Все зависит от вашего воображения:

Надеюсь, эти советы помогут вам настроить вашу аналитику и получить ценные данные! Если есть вопросы – пишите мне на почту или в комментариях.


