Настройка электронной коммерции Google Analytics на opencart
По настройке электронной коммерции для Google Analytics написано море статей. Но самое обидное, что на 90% — это просто повторение справки самого Гугла, которая, хочу вам сказать, очень качественная и постоянно обновляется. Однако, когда сталкиваешься с конкретной задачей под конкретный движек – всплывает масса вопросов. Дело в том, что справка написана для людей, понимающих основы javascript. К сожалению, в реальной жизни крайне редко получается просто скопировать код. Зачастую его нужно менять и подстраивать.
Поэтому я и решил написать данную статью. В качестве примера я взял CMS OpenCart, как наиболее распространенный движок для интернет-магазинов. И пошагово напишу, что и куда надо вписать, чтоб у вас заработала электронная коммерция. В этой статье мы рассмотрим классическую (не расширенную) коммерцию. Все что вам нужно для подключения, это доступ к самому Аналитиксу и на ftp вашего сайта, т.к. нужно вносить правки в код.
Конкретно для opencart задача состоит из двух частей. Во-первых, нужно передать данные о заказе на последнюю страницу (index.php?route=checkout/success). А уже во-вторых, передать эти данные в GoogleAnalytics.
Вывод данных о заказе на страницу «Спасибо за покупку»
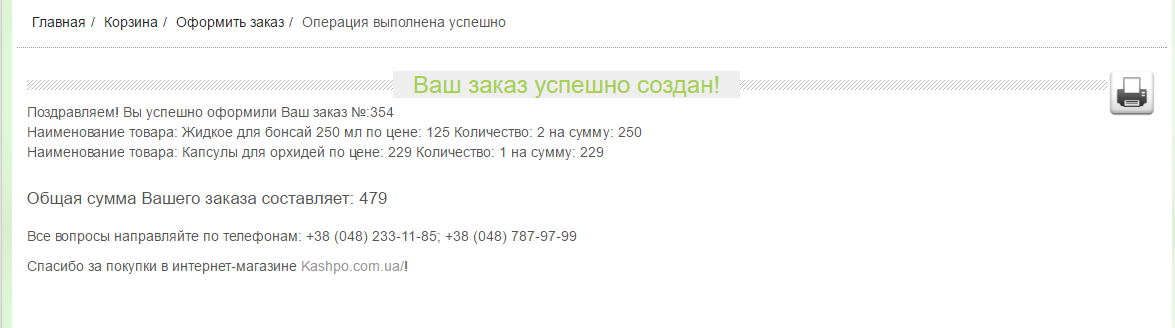
В опенкарте почему-то на последней странице выводиться обычный текст, мол, спасибо за покупку, звоните и т.д. Без дополнительных настроек здесь нет ни номера заказа (чаще всего), ни суммы заказа ни прочей информации. Я решил исправить эту ситуацию, и в результате вышло нечто подобное:

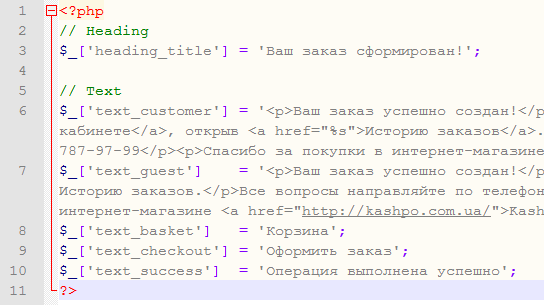
Разумеется формулировки текста и стили вы можете править по своему усмотрению. Для этого переходите на вашем ftp в каталог: \catalog\language\russian\checkout и там открывайте файл success.php, увидите нечто подобное:

Вот то что слева – это переменные, а справа сам текст. Можно использовать html теги. Так что формулировки и прочее придумывайте себе. Кстати, напоминаю, что перед тем, как вносить какие-то изменения, сделайте резервную копию изменяемых файлов, а лучше – всего сайта.
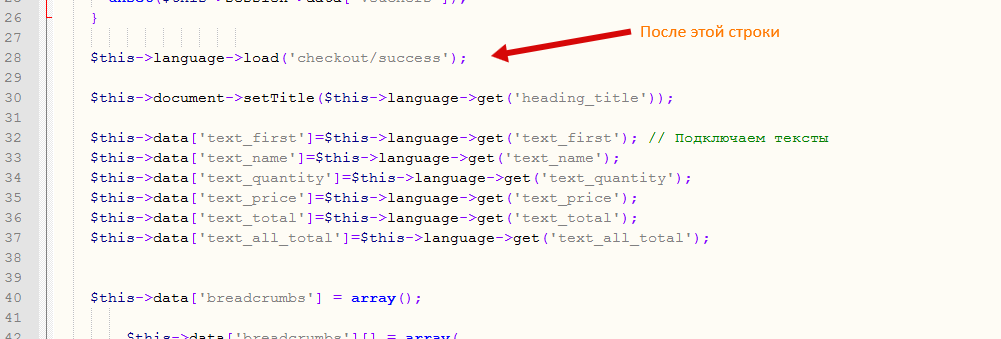
Теперь идем по адресу \catalog\controller\checkout и открываем файл success.php в этой папке. В ней и определяются переменные, которые будут доступны нам на выходе. Находите строки в самом начале:
session->data['order_id'])) {
$this->cart->clear();
и меняйте на :
data['order_id'] = 0; // Номер заказа
$this->data['total'] = 0; // Сумма заказа
$this->data['products1']=0; // Информация о товарах
if (isset($this->session->data['order_id'])) {
$this->data['order_id'] = $this->session->data['order_id']; // Номер заказа<
$this->data['total'] = $this->cart->getTotal(); // Сумма заказа
$this->data['products1'] = $this->cart->getProducts(); // Информация о товарах
$this->cart->clear();
Вот эти три переменные нам и нужны. Так же, если вы добавляли новые переменные с текстом (вот тут \catalog\language\russian\checkout) то их нужно обязательно добавить:

Теперь нам нужно настроить вывод этих данных. Для этого идем по адресу: \catalog\view\theme\*ваша_теме\template\common и открываем файл success.tpl
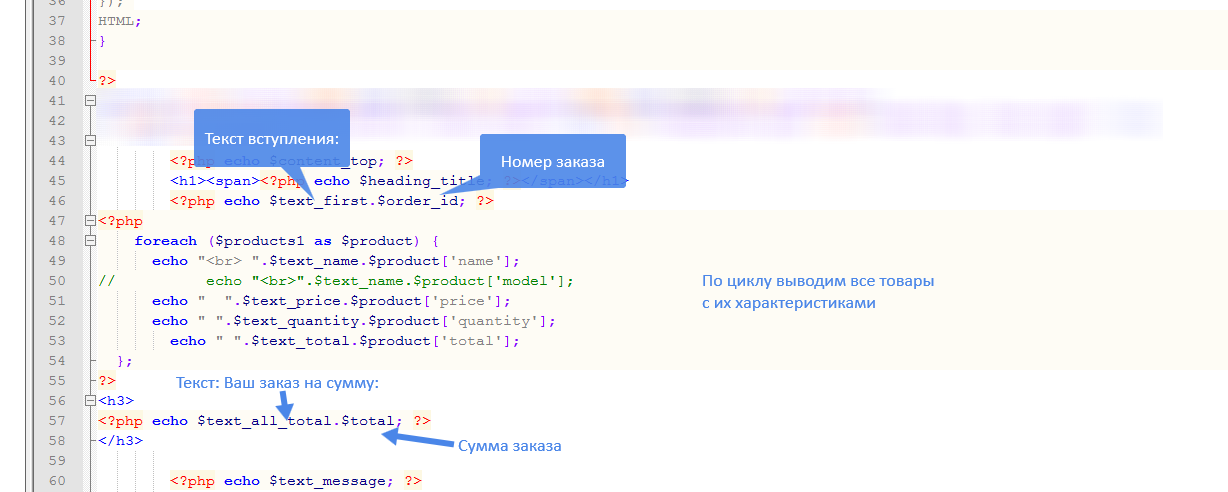
Вносим правки по своему усмотрению. Вот как это сделал я:

Все. Красивая страница с информацией о заказе у вас есть. Переходим к самому главному.
Подключение e-commerce для GoogleAnalytics (напрямую, не через Tag Manager)
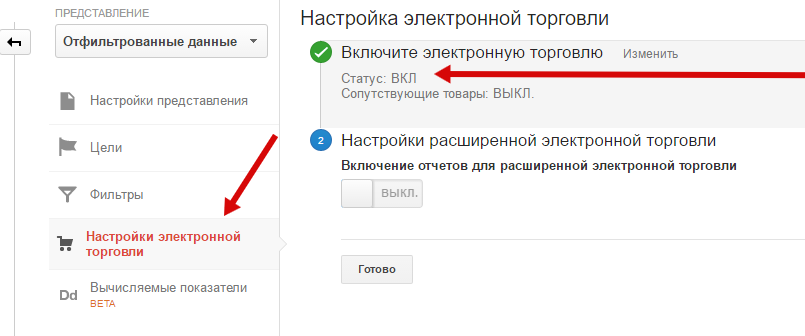
Теперь, когда на данной странице есть данные о заказе, все что нам надо, это передать их в Google. И тут мы сталкиваемся с небольшой задачей. Дело в том, что данные у нас хранятся в переменных php, а гугл принимает их через Яваскрипт. Но и это решение уже есть в справке. Я его адаптирую исходя из наших переменных. Перед тем, как начать править код, убедитесь, что у вас включена функция e-commerce в самом аналитиксе:

В том же файле (\catalog\view\theme\*ваша_теме\template\common\success.tpl) нужно вписать следующий код (в начало файла):
$order_id,
‘revenue’=>$total);
// Копируем в переменную items наши покупки, чтоб код был максимально похож на исходный.
$items = $products1;
// Переводим данные из php в JS для транзакции
function getTransactionJs(&$trans) {
return <<
И внизу страницы добавляем:
Вот вобщем-то и все. Можете сделать тестовый заказ и через пару часов он должен у вас появиться в разделе электронной коммерции.
Подключение через Google Tag Manager
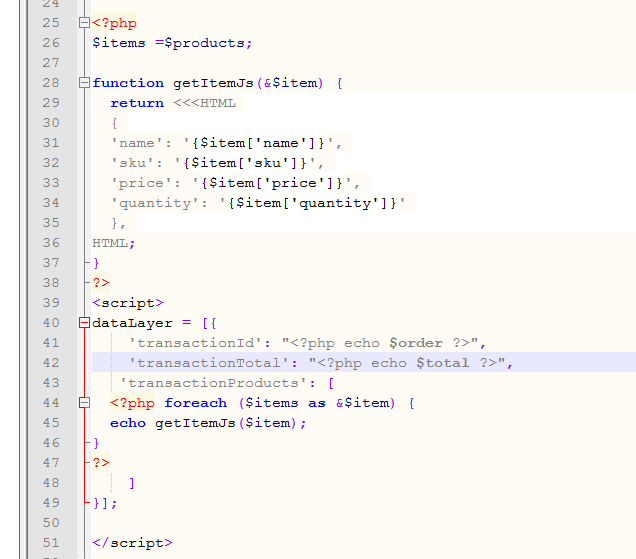
Если вы продвинутый пользователь, и работаете через Таг Менеджер, подключение происходит немного иначе. Чтоб не копировать опять код, я просто опишу. Данные передаются в dataLayer. Для этого вы аналогично используете функцию перевода php а JS а затем вызываете ее. Смотрите скрин:

Важный момент: этот код должен быть подключен ДО кода tag manager.
Последнее, что вам нужно сделать, это зайти в tag manager и создать там соответствующий тег, который будет активировать комерцию. Выбирайте тип отслеживания: Транзакция, условия активации: некоторые страницы -> страница содержит checkout/success
Не забудьте опубликовать данное изменение.
Надеюсь, эта инструкция облегчит жизнь при подключении электронной коммерции к opencart, хотя по аналогии можете подключить и к любому другому движку. Если у вас какие-то хитрые плагины, или много самописных модулей, возможно, некоторые переменные имеют другие имена или расположены по другим адресам. Учтите это и поэтому пытайтесь не бездумно копировать, а понимать что, где и куда.
Если есть вопросы – пишите мне на почту admin@marketnotes.ru или в комментарии.
Прошу обратить внимание на возможные ошибки!
В работе столкнулся с такой проблемой. Если у вас в названиях используются кавычки (одинарные ‘ или двойные «) будьте осторожны, они могут ломать код яваскрипта! Для этого экранируйте их, или используйте разные типы.
Вообще, одинарной кавычки в тексте быть не должно, это спецсимвол. Используйте вместо него апостроф ` (перед 1 который).
В любом случае, всегда тестируйте изменения на сайте и следите за ошибками в консоле.
Спасибо за наводку Станиславу Тимонову, Интернет-магазин Bowandtie Shop Gallery.


