Настройка событий в Яндекс.Метрике и Googla.Analytics
Каждый раз, когда я встречал описание событий в аналитике, к своему стыду – пропускал эту тему, считая тех, кто умеет их настраивать и анализировать гениями программирования. Однако, интерес победил страх (и лень), и я начал внимательно изучать отслеживание событий. И оказалось, что в этом нет ничего сложного, любой может их освоить. А вот пользу, которую они дают аналитику – переоценить очень сложно. Сегодня мы рассмотрим, что же такое событие и как их настраивать в Яндекс.Метрике и Google.Analytics.
Что такое событие на сайте?
Если кратко, то событие – это все, что делает пользователь на вашем сайте. Т.е. вот вообще все, от загрузки страницы до отправке формы и нажатия любой клавиши/комбинации клавиш. Вот некоторые примеры событий, которые могут быть полезны в аналитике:
- клик по ссылке;
- наведение мышкой на кнопку;
- установка фокуса на поле;
- правильный ввод e-mail в поле в форме;
- успешная отправка формы;
- скролл окна;
- ошибка при заполнении поля;
- нажатие/удержание/отпускание клавиши;
- выделение текста.
Вобщем, если этого вам мало, более подробно почитайте на любом сайте о javascript, например: https://learn.javascript.ru/introduction-browser-events или http://htmlbook.ru/html/attr/event.
Чтоб было более понятно рассмотрим конкретный пример. У вас интернет-магазин и есть карточка товара, на которой есть вкладки. Вы хотите узнать¸ как часто и куда люди нажимают? Для этого будем отслеживать событие «клик по вкладке».

Сделать это можно двумя способами (на самом деле способов больше, но кто знает JS сделает как ему удобней, а новички и даже те, кто не знают, пусть используют простой код. Можете прямо этот копировать.)
Итак, открываем код, и видим там что-то подобное:
Первый способ – это добавлять код прямо к линку:
С этим товаром покупают
Какой именно код поговорим ниже.
И второй вариант – по клику вызывать функцию и передавать и все действия делать непосредственно в ней:
С этим товаром покупают
// Этот код размещаем где-то внизу страницы или в файле script.js.
Второй вариант более удобен в том плане, что в функции может быть сразу несколько действий. Кроме того, какая-то функция может быть уже назначена. Тогда вы просто находите эту функцию и в нее добавляете нужный код от Метрики или Аналитикса.
И теперь переходим к самому интересному.
Настройка событий в Яндекс.Метрике
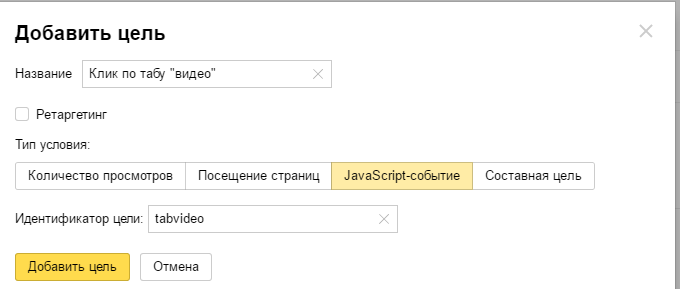
В Яндекс.Метрике события можно отслеживать через цели. Т.е. вы создаете определенную цель, выбираете тип условия «Javascript-событие» и указываете идентификатор:

Все что нам остается сделать, это в нужном месте указать код по шаблону yaCounterXXX.reachGoal(‘YYY’); где XXX – номер вашего счетчика (один на весь сайт), а YYY – идентификатор, который мы придумали для данной цели. Для каждого таба нужно создать свою цель и указать свои события.
В результате у нас получается что-то такое:
Если же вы выбираете второй способ, то сперва он может показаться вам сложнее, но в дальнейшем оправляет затраченное время. Например, если вы хотите это же событие отслеживать и в GoogleAnalytics. Тогда можно сделать так:
В дальнейшем, я буду использовать только 1 строку, надеюсь, аналогия понятна.
Важный момент: используйте разные кавычки. Это важно, т.к. код может поломаться и вообще раскорячить всю страницу. В двойные помещайте действие, в одинарные переменную, как это у меня в примере.
Вот в принципе и все. Теперь при клике по ссылке табу у нас будет срабатывать соответствующая цель.
Настройка событий в Google.Analytics
В Гугле все намного интересней. Во-первых, кроме самой цели там есть специальные отчеты по событиям. Кроме того, само событие может иметь три разных параметра, которые позволят удобно группировать и анализировать различные действия.
Общий вид команды на событие выглядит так:
ga('send', 'event', “Категория-обязательно”, “Действие-обязательно”, “Ярлык-необязательно”, ценность(цифра)-необязательно);
Например, у клик по нашей кнопке видео может выглядеть так:
ga('send', 'event', 'tab', 'click', ‘Видео’);
А для отзывов соответственно
ga('send', 'event', 'tab', 'click', 'Описание');
В результате код будет выглядеть так:
Видео
Или, вот так:
Видео
Названия можно использовать как латинскими буквами так и русскими. Главное не забывать про кавычки. Ценность события мы пока не трогаем. Ее мы рассмотрим более детально в одной из будущих статей про цели.
Теперь у нас есть целый ряд событий, у которых одинаковые категория и действие, но разные ярлыки. Рассмотрим несколько примеров, чтоб окончательно понять пересечения событий по разным параметрам. Предположим, что вы хотите отслеживать написание отзывов на вкладке отзыв. Для этого вы можете использовать другое событие, с категорией tabs, действием – «написание отзыва» и ярлыком «отзывы». Кроме того, отзыв можно написать еще и на странице отзывов. Там указываете событие, например ga(‘send’, ‘event’, ‘page-review’, ‘Написание отзыва’, ‘Отзывы’);
И теперь вы можете анализировать срезы:
- все действия на вкладках;
- все просмотры вкладок;
- просмотр конкретной вкладки;
- все действия на отзывах (просмотры и написание отзыва);
- написание отзыва в любом месте;
- написание отзыва на странице…
Другой пример. На вашем сайте можно отправить заявку, кликнув по кнопке, а можно заказать обратный звонок, кликнув по другой кнопке (а еще лайвчат, например). Каждому из этих действий вы можете присвоить категорию – заявка, действие – клик по кнопке, категория – звонок/форма/лайвчат. И т.д. Тут уж дайте волю воображению. Только заранее подумайте, что конкретно вы захотите отслеживать в результате.
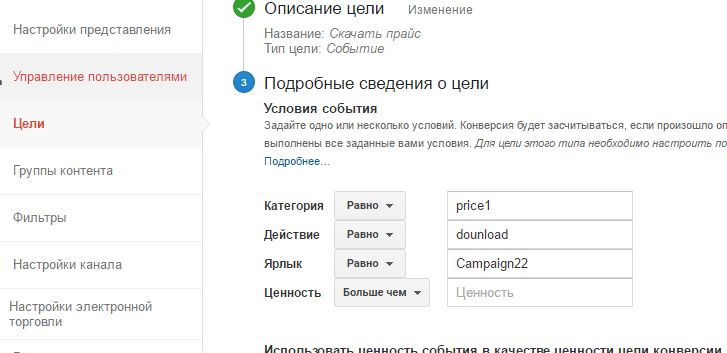
Далее, если вам нужно настроить цель, то в соответствующем разделе выбираем создание новой цели, тип – событие, и указываем когда именно ее нужно активировать.

Что интересно, совсем необязательно заполнять все три поля, достаточно хотя бы одно. Например, вас интересуют все клики по табам – заполняете поле действие – таб. Или вас интересуют написание отзывов – указываете соответствующее действие. Или же все три поля.
Внимание! Если вы размещаете код через Google Tag Manager, то такой код работать не будет. В этом случае настройка событий происходит непосредственно в ТагМенеджере. Подробнее об этом в одной из следующих статей.
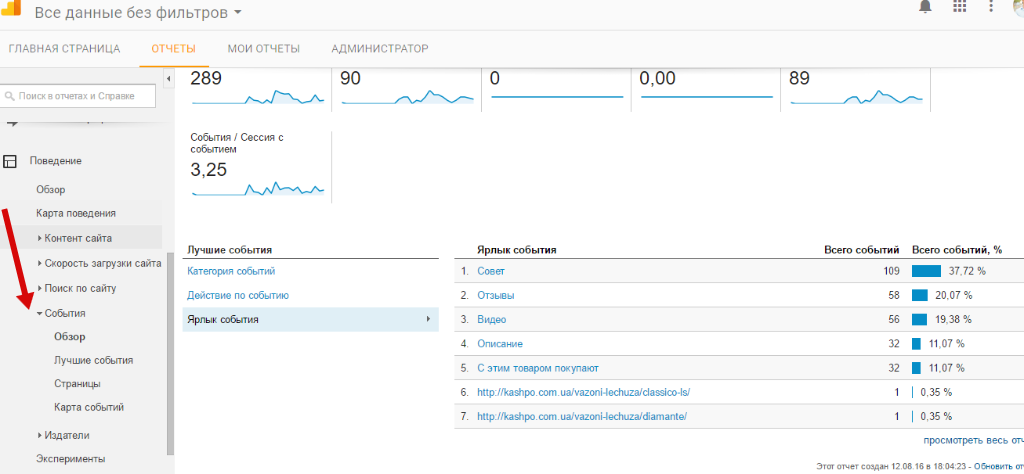
Отчеты по событиям в Google.Analytics
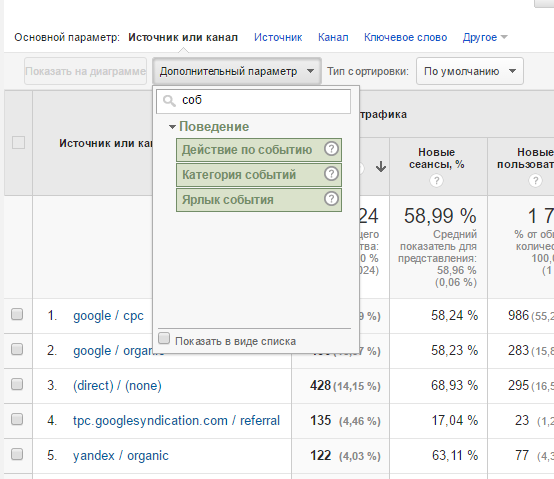
Отчеты по событиям есть на специальной вкладке События в разделе Поведение.

Структурированы они по принципу от общего к частному (Категория->Действие->Ярлык). Но ничто не мешает вам создать любой отчет по любому полю. Гугл в этом плане очень гибкий.
Кроме того, вы можете добавить интересующее вас событие в любой отчет в качестве дополнительного параметра.

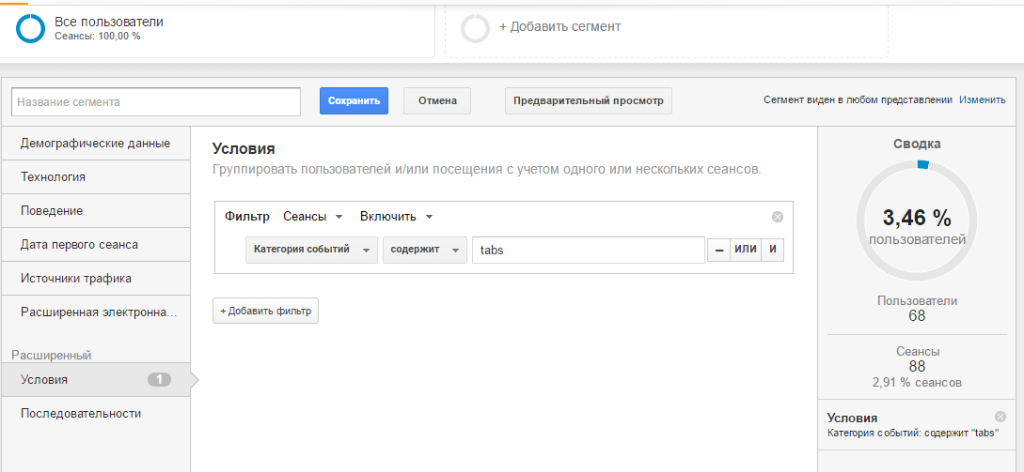
Ну и конечно же создать собственный сегмент с нужным вам параметром события.

Надеюсь, материал будет полезен и интересен всем, кто занимается аналитикой. Если есть вопросы — пишите в комментариях или на почту admin@marketnotes.ru.


