Подключение электронной коммерции для Яндекс.Метрика
Электронная коммерция, почему-то, у большинства ассоциируется исключительно с Google.Analytics. (Подробная статья по установке екоммерса от Google на opencart тут). Однако, в Яндекс.Метрике есть аналогичный функционал по отслеживанию этапов продаж, например, вот:

Метрика не делится на обычную и расширенную электронную торговлю, как Google, тут единый код, который позволяет отслеживать промежуточные действия, которых всего 4:
- detail — просмотр товара (например, заход в карточку товара или клик по кнопке «подробнее» в каталоге товаров);
- add — добавление товара в корзину, как правило срабатывает по нажатию кнопки «купить»;
- remove — удаление товара из корзины;
- purchase — оформление покупки (успешная транзакция).
Как видите, тут нет шагов оформления, тем ни менее, этой информации вполне достаточно для анализа продаж, источников, слов, эффективности страниц, наиболее популярных товаров и прочее.
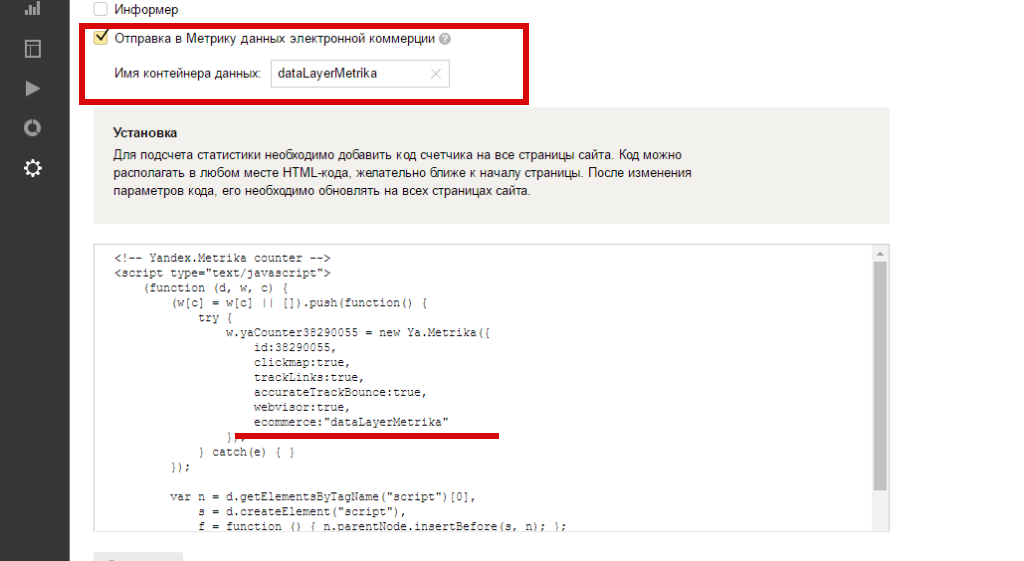
В первую очередь, нам нужно активировать работу электронной коммерции. Для этого нужно перейти в настройки счетчика и на вкладке «Код счетчика» отметить чекбоксом соответствующий пункт (для этого у вас должны быть права администратора. Гостям эта функция недоступна). После этого в коде появится соответствующая строка.
Если у вас на сайте стоит код без включенной коммерции, его нужно заменить (просто проверьте наличие данной строчки в коде на странице сайта):

Кстати, по умолчанию стоит контейнер dataLayer. Лучше не меняйте его. Но если измените, учтите, что это новое имя нужно будет использовать ВЕЗДЕ. Дело в том, что Analytics использует точно такое же название в TagManager, и если у вас корректно будет настроена коммерция через ТагМенеджер для аналитикса, в Метрике она должна заработать автоматически, т.к. они используют единые команда. Но об этом поговорим в отдельной статье.
Итак, вы включили коммерцию и заменили код на сайте. Теперь, самое интересное: подключение сайта.
Настройка кода для ecommerce в метрике на примере opencart
Чтоб не теоретизировать задачу, рассмотрим конкретный пример подключение коммерции от метрики на CMS opencart. В принципе, думаю с любым другим движком отличия будут только в названиях файлов и переменных.
Первое, что вам следует знать, что все страницы, где вы планируете использовать код электронной коммерции нужно вставлять сточку:
window.dataLayer = window.dataLayer || [];
Теперь пройдемся по действиям. В первую очередь, это просмотр товара. Причем, просмотр может быть как в списке товаров, так и на карточке товара. По моему личному мнению, просмотр каталога не дает нам никакой ценной информации о том, заинтересовал ли товар, а проанализировать страницы каталога можно и в обычном отчете по посещенным страницам. Поэтому мы будем учитывать только просмотры товаров при заходе на карточку товара. Для этого в файле catalog\view\theme\rgen-opencart\template\product\product.tpl где-то внизу добавляем следующий код:
/
Чтоб все работало, достаточно только названия или id товара. Все остальное — дополнительная информация, которая необязательна. Сразу хочу обратить внимание на записи. Если мы знаем заранее, то можно вписывать словами или переменными из js (как сделано для бренда, категории и варианта). Но чаще всего данные хранятся в переменных php, для этого используется конструкция echo $переменная. Важно, чтоб это была именно переменная, а не массив или объект.
Коль мы говорим об опенкарт, хочу обратить внимание, что цена обычно хранится в виде текста с валютой, т.е. не просто цена, «150», а текст: «150 рублей». Метрика же требует только цифру. Для этого используйте такую конструкцию:
var temp1=""; // получаем цену (150 рублей);
temp1=temp1.split(' '); //делим результат на массив по символу пробел ("150" и "грн");
var temp2=+temp1[0]; //превращаем текст 150 в цифру 150;
Ничего сложного.
Мы зафиксировали просмотр. Теперь нам нужно зафиксировать добавление товара в корзину. Сама конструкция почти такая же. Принципиальным отличием является иное действие (add вместо detail) и то, что срабатывать она должна только при клике на кнопку «Купить».
Для этого мы создаем отдельную функцию и добавляем код туда:
В данном примере я использовал минимальное количество данных. Вы можете здесь добавлять так же и количество, и цвет и прочее. Только будьте внимательны, если на карточке товаров есть возможные варианты товаров (цвета, количество, модели), товар, который положили в корзину могут по этим параметрам отличаться от тех, что просматривали (что открываются по умолчанию). Тут уже все зависит от ваших настроек.
Итак, мы создали функцию, которая отправляет товар в корзину. Теперь нужно указать, когда данная функция срабатывает. Наверняка у вас уже есть нечто подобное. Например, появляется окошко, что товар добавлен в корзину, или кнопка меняет цвет. Вот там и надо вызвать функцию. В нашем случае это выглядит так:
if (json['success']) { //находим эту строку
ecommbuymetrika(); // добавляем эту строчку;
Все, теперь мы знаем, какой товар смотрели, какой в корзину положили. Далее, на странице корзины аналогичным образом мы добавляем функцию удаления товара из корзины. Все 1 в 1, только вместо «add» используем «remove».
Кстати, если у вас есть возможность положить товар в корзину не только на карточке товара, но и прямо с каталога – эту же функцию нужно добавить и на страницу каталога.
И завершающий этап – непосредственно продажа. Эту команды мы отправляем в метрике в том случае, когда пользователь полностью прошел весь процесс оформления заказа. В opencart это страница Success.tpl. В вашем магазине может быть другая.
Прежде чем приступить к оформлению транзакции, убедитесь, что на последней странице у вас имеются все необходимые данные. Для этого ознакомьтесь со статьей «подключение электронной коммерции на opencart». В частности вас интересует первый раздел «Вывод данных о заказе на страницу Спасибо за покупку»
Итак, на эту последнюю страницу нужно добавить код, отправляющий транзакцию. Проблема в том, что товары хранятся скорее всего в массиве. Для этого используем такую конструкцию:
$items = $products1; // в items у нас хранятся все купленные товары;
// функция, которая передает данные из php в js
function getItemJsMetrika(&$item) {
return <<
Надеюсь, тут по аналогии все понятно: мы используем команду purchase, как ранее использовали add или detail. Только не перепутайте id транзакции и id товара. Первое – это номер заказа, который вы выдаете покупателю. Второе же – это артикул конкретного товара.
Хочу отметить, что на этапе продажи можно фиксировать и цель. Для этого она должна ,быть задана как Javascript-событие (любое, пишите туда что хотите). Важно – посмотрите ID этой цели на странице списка целей. Все что вам нужно, добавить строчку «goal_id» : «777» (вместо 777 – ваш ID цели).
В результате код превратиться в нечто такое:


