Как читать код, не понимая его.
Разговоры о том, что код должен быть чистым, максимально коротким и с правильной структурой ведутся давно. Причем, если ранее это была прерогатива сугубо программистов, то сейчас оптимизаторы тоже стараются следить за этим. «Правильный» код, по моему сугубо-личном мнению несет в себе сразу несколько важных элементов:
- во-первых, он лучше индексируется (по словам самих поисковых систем. Не то, чтобы грязный код не попадался в выдаче, но трактовать это можно так: при прочих равных условиях предпочтение будет отдано документу с более чистым кодом);
- во-вторых, такой код значительно короче, а значит страница весит меньше и загружается быстрее;
- ну и в-третьих, это определенным образом характеризует исполнителя. Если код грязный, с ошибками, большие куски закомментированного кода, не соблюдаются стандарты – возможно с таким верстальщиком лучше дела не иметь. Если он позволяет себе такие вольности в простых вещах, логично предположить, что в более серьезной ситуации (где более сложное программирование и вы не сможете проверить) будет все намного хуже?
В любом случае, глянуть код, стоит и я попытаюсь объяснить на какие основные моменты следует смотреть. Эта статья предназначена для новичков, которые очень плохо знают html, или вообще его не понимают.
1. Большие куски закомментированного кода.
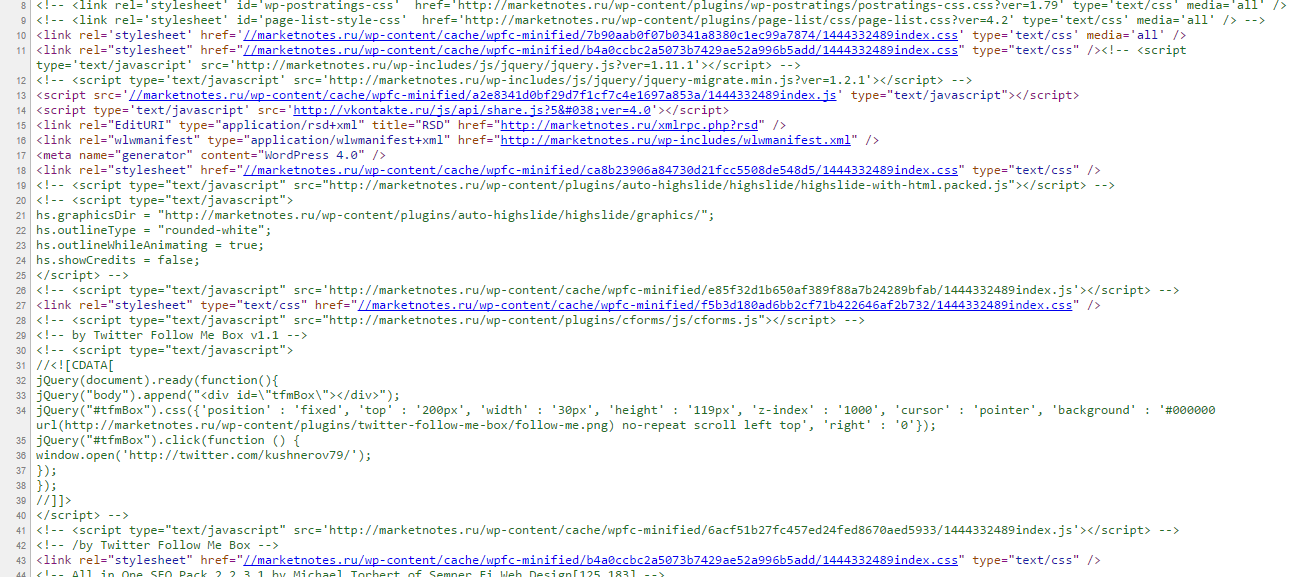
Первое, на что вы должны обратить внимание – это куски старого неработающего кода. Выглядят они примерно так(если не знаете как посмотреть код, нажмите Ctrl+U или в любом месте кликните правой клавишей мыши и в всплывающем меню нажмите «Просмотр кода страницы»:

(все что подсвечивается зеленым – закомментированный, а по факту лишний код).
Обычно это появляется, когда на сайт вносятся какие-либо изменения. Программист, для подстраховки не удаляет старый код, а просто комментирует его (т.е. по сути код превращается в примечание, обычную текстовую заметку). Сам по себе прием безвреден, и действительно часто используется. Но это может быть только в период тестирование, или временных изменений. А вообще, в рабочей версии таких кусков быть не должно.
Правильный программист может сохранить код себе локально или под другим именем, но в рабочей версии промежуточных и тестовых вещей быть не должно. Помните, что аргумент «мне так удобней» — не оправдание. Удобней должно быть для пользователей (и для поисковых систем), но не для верстальщика.
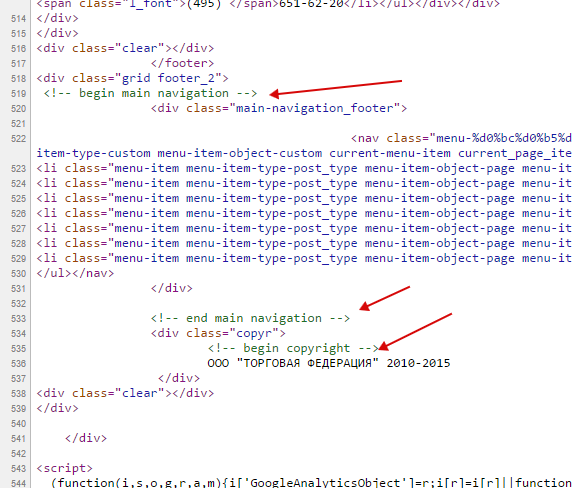
Что допускается в коде – это короткие заметки, комментарии. Выглядят они так:

Это нормально. Убирать надо именно ненужный код, а не такие заметки.
2. Ошибки скриптов.
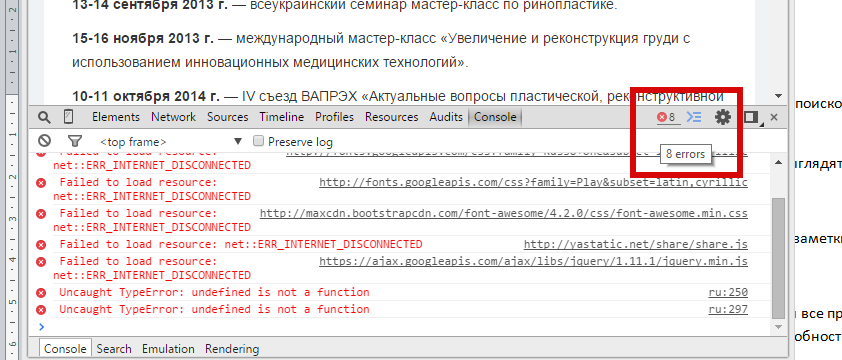
Тут вообще все просто. Особо думать ни о чем не надо, браузеры все продумали за вас. В Хроме или в ФаерФоксе нажмите клавишу F12, увидите консоль. Если интересуют подробности — смотрите на вкладку Console:

При наведении на цифру покажется сколько ошибок и предупреждений (в данном примере 8 ошибок). Тут уже разбираться должен программист. Некоторые ошибки незначительные, другие же наоборот, могут заблокировать загрузку части страницы (или постоянно перегружать ее).
Ваша задача просто посмотреть – есть ли ошибки или нет. В правильном, чистом коде их быть вообще не должно. Хотя редко когда встретишь сайт, на котором нет 2-3 ошибок скриптов. Но обратить внимание на них программиста нужно обязательно!
3. Использование стилей.
Стили – это специальный инструмент, который позволяет визуально выделять различные элементы на странице. Именно стили отвечают за то, какой размер и цвет у заголовка h1, как меняется ссылка при наведении на нее, и почему картинка именно такого размера и с такими отступами.
Прописать стили можно тремя способами, один из которых правильный, а два других – не очень.
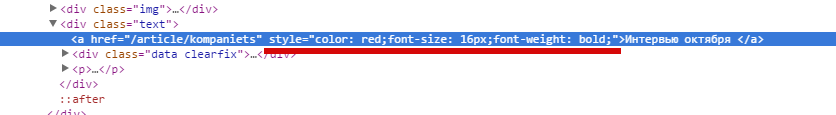
А) Стиль указывается прямо в коде тега. Это самый старый, самый простой и, пожалуй, самый неправильный вариант назначения стилей. Выглядит он так:

Чем он плох? Во-первых он значительно увеличивает код страницы, во-вторых делает ее более сложной для чтения. Ну и в-третьих, это не по стандарту. В html5 подобная конструкция уже воспринимается как ошибка. Если такое встречается несколько раз – можно закрыть глаза (например javascript может создать такой элемент, хотя изначально в коде его нет). Но если все стили так прописаны – нехорошо.
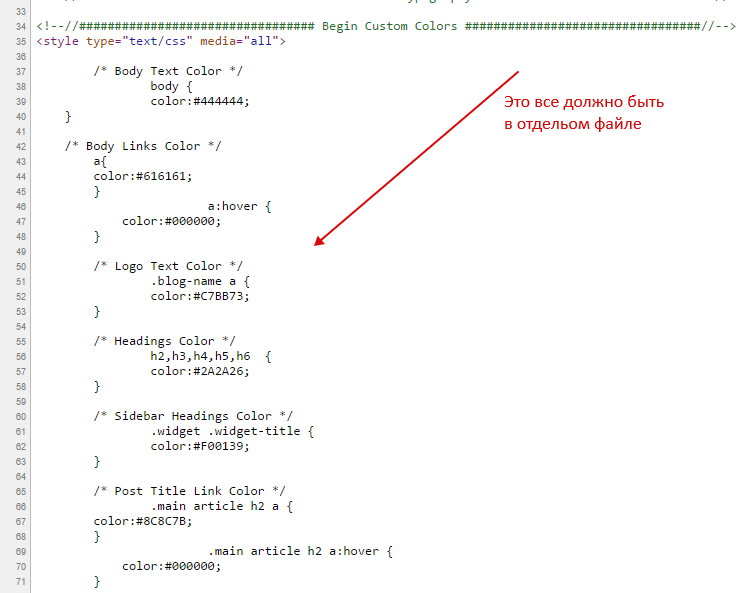
Б) Стиль указан в теле страницы. Стили можно указать прямо на html-странице:

Так делать тоже можно и это ошибкой не считается, но по сути сохраняет все та же недостатки – увеличивает размер страницы, делает его более сложным для чтения.
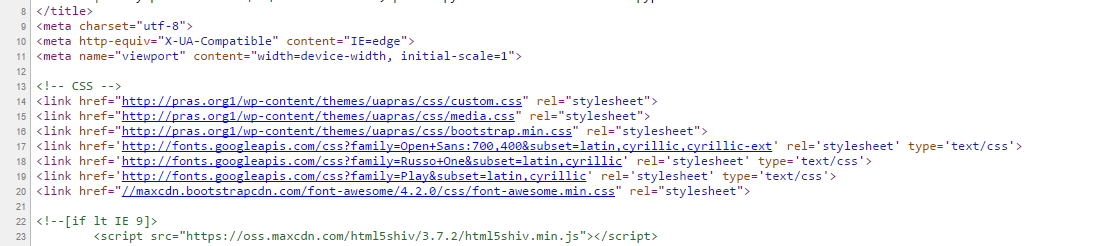
В) Стили выносятся в отдельный файл. Самый логичный и правильный вариант – когда все стили собираются в специальном файле (с расширением css) и он просто подключается к странице.

Настоятельно рекомендую использовать именно такой вариант.
4. Использование JavaScript.
Яваскрипты являются неотъемлемой частью современного сайта. Они делают страницы более динамичными и удобными. Например, плавная прокрутка к нужному месту, или переключение между табами и много чего еще.
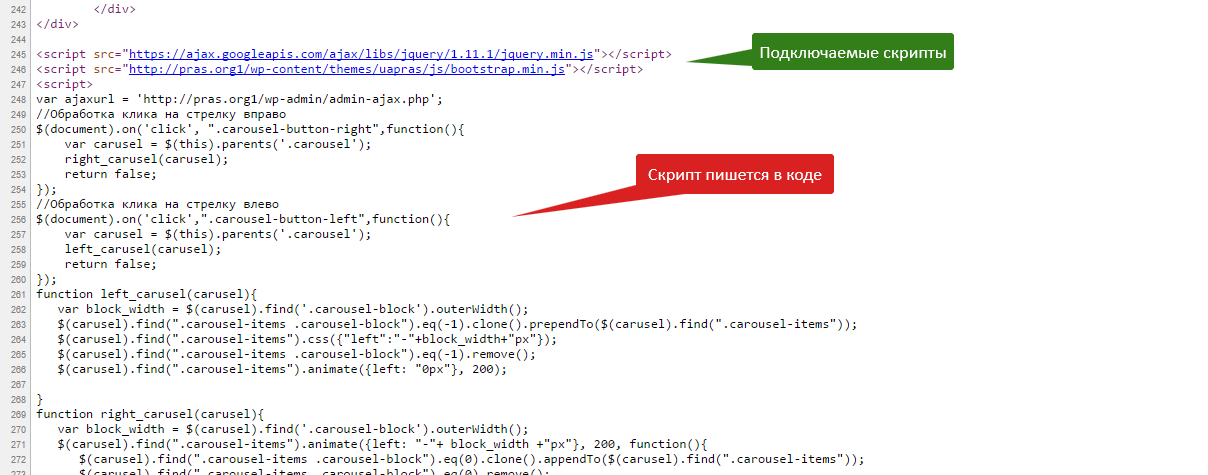
Подключать их можно тоже двумя способами: через отдельный файл с расширением js или писать в коде html-страницы:

Как и со стилями, правильный вариант – подключение через отдельный файл.
Зачем скрипты и стили подключать отдельно? Кроме описанных выше причин, отдельные файлы браузер кеширует, а если поместить их в тело страницы, то браузер будет каждый раз обрабатывать их, что замедлит скорость загрузки страницы.
Как видите, ничего сложного в этом нет, если знать, куда и на что смотреть. Некоторые ошибки исправить легко, с другими придется повозиться. Но лучше сразу уделять этому внимание. Сейчас поисковые системы не особо обращают на это внимание, но все идет к тому, что сайт должен быть максимально «идеализирован» для высоких позиций. Кроме того, делать нужно все же по стандартам.
Ну и напоследок, проверьте страницу на валидаторе: . Он выдаст ошибки верстки, если они есть.
Надеюсь эти простые советы помогут вам сделать ваш сайт лучше! Если есть вопросы – пишите на почту admin@marketnotes.ru или в комментариях.


