10 советов по юзабилити, основанных на реальных исследованиях.
Это переводная статья, взятая с https://sixrevisions.com/
Я ее немного сокращу, взяв самое главное, так сказать для ленивых.
Основное преимущество данной статьи заключается в том, что ее автор основывался не на своем экспертном мнении, а на реальных исследованиях, цифрах и данных, полученных при тестах. Есть довольно интересные моменты. Итак, посмотрим.
Хочу сразу сказать, что с не всеми данными я согласен.
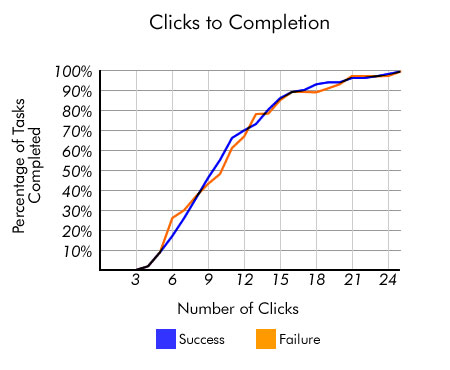
1. Забудьте про «расстояния трех кликов».
Мысль о том, что пользователь должен найти любую информацию максимум в три клика от его текущего положения обсуждается уже довольно давно. С тех пор, как в 2001 году Джеффри Зельдман (Jeffrey Zeldman) признанный специалист по сайтостроению написал в своей книги «Taking Your Talent to the Web» о том, что 3-х кликовая структура сайта поможет сделать ваш сайт простым и удобным, это принимается за истину в последней инстанции.
Логически, это верно. Пользователи будут разочарованы, если им придется постоянно кликать по ссылкам и не находить ответы.
Но действительно ли 3 – является тем самым магическим числом, после которого пользователи уйдут? Исследования показали, что большинство пользователей не сдается после 3 кликов и продолжает искать дальше. Конечно при условии, что они осознают что становится ближе к нужному им объекту.

Как видно из графика, вплоть до 12 и даже 15 кликов может быть совершено одним пользователем в поисках нужной ему информации.

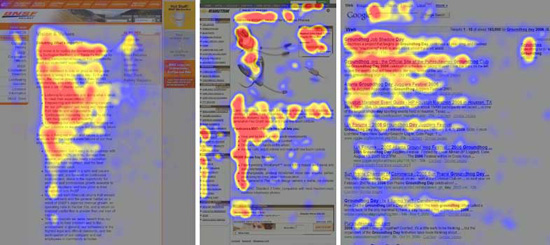
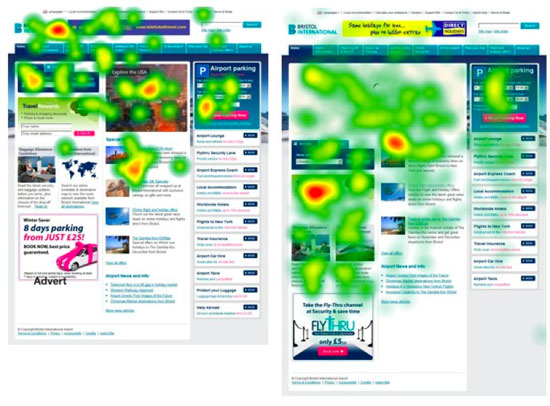
2. Используйте правило «золотого треугольника» или F-образной формы
Доктор Якоб Нельсон, первопроходец по Юзабилити, первый начал изучать движение глаза по экрану, и именно он первый заметил движение глаз. Так получилась F-образная кривая (на русском наверное Г-образная).

Интуитивно, многие итак самые важные элементы ставят в шапку и левую колонку, потому как именно так мы скользим глазами – слева направо и сверху вниз. Поскольку тестировали в основном на Google, в терминологии так и закрепилось «золотой треугольник Гугла«.

На востоке, разумеется, строго наоборот, не стоит об этом забывать.
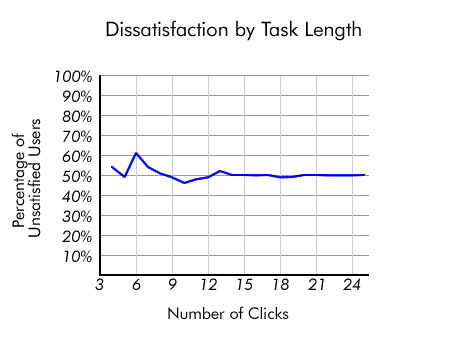
3. Не заставляйте пользователя ждать: ускоряйте ваш сайт.
Тут все очевидно – пользователи не любят ждать. Чем быстрее будет грузиться ваш сайт, тем более удовлетворен будет пользователь. Причем, следует обратить внимание, что медленный сайт не просто теряет пользователей, которые не дожидаются загрузки и уходят. Даже те, кто дожидаются его полной загрузки, все равно остаются неудовлетворенными.

Кроме того, поисковики заявляют, что скорость загрузки влияет на ранжирование сайтов. Так что делайте его более легким и удобным.
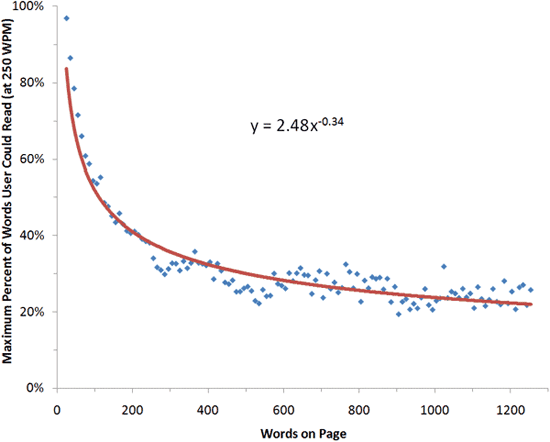
4. Делайте ваш контент простым для чтения.
Интернет-пользователи не любят читать он-лайн. Исследования показывают, что только 28% всех пользователей читают полностью стати. Остальные же их просто бегло просматривают.

Поэтому делайте статьи покороче. Если же хотите увеличить читаемость текста, делайте его простым для восприятия: используйте параграфы, отступы, выделения основных мыслей и другие методы форматирования текста.
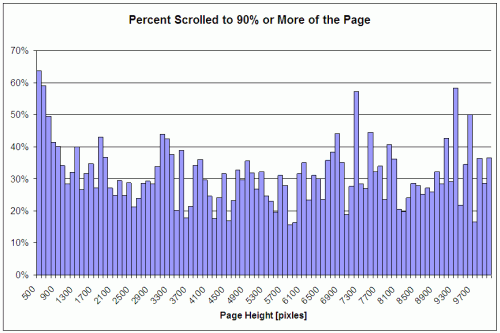
5. Не переживайте насчет «вертикальной прокрутки».
Существует множество мифов вокруг «первого экрана». Это перешло из газет, которые сминаются пополам, и то что на первой странице – имеет приоритетное значение. Однако для юзабилити интернет-сайта, ситуация немного иная.
Согласно исследованиям компании Clicktale многие пользователи «листают» сайт вниз, если рассчитывают найти там что-то важное.

Исследования показывают, что небольшое содержание первого экрана даже заставляет пользователей прокручивать сайт вниз.

Основная мысль при проектировании страницы должна заключаться не в том, чтоб впихнуть все самое важное в первый экран (особенно если его, этого главного, очень много), а в том, чтоб равномерно расположить информацию, используя правила архитектуры страницы и стиль сайта.
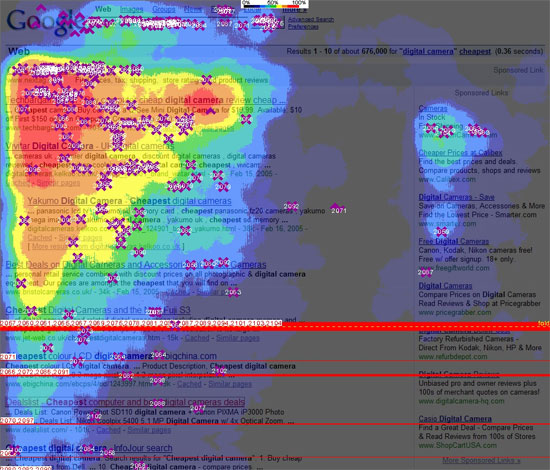
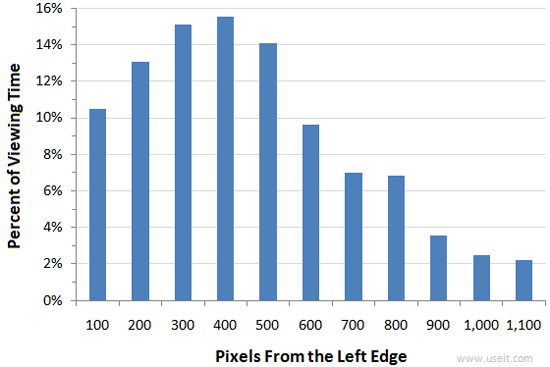
6. Располагайте важный контент слева страницы.
Люди нашей культуры читают слева направо. Поэтому, разумно, что наиболее важное следует помешать именно слева, что и подтверждают исследования:

Исключением являются сайты, предназначенные для других культур, где читают справа налево. Там все строго наоборот.
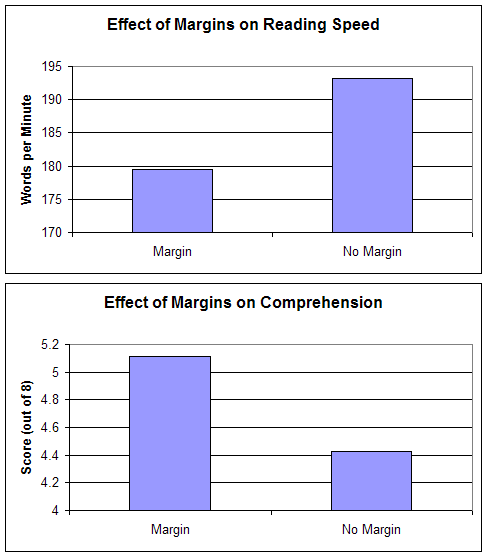
7. Форматирование текста влияет на читаемость.
Упрощение текста для чтения повышает скорость чтения а так же повышает его восприимчивость. Проводили исследование, когда один и тот же текст давали людям читать в разных формах – отформатированным и нет. Результаты следующие:

Как видно, простой форматированный текст значительно выигрывает. При этом играет роль не только построение абзацев, но и тип шрифта, его размер, скос, выделение, цвет фона и цвет самого шрифта.
8. Мелкие детали имеют огромное значение.
Очень часто, мы думаем о глобальных вещах и совершенно забываем о мелочах. Например, мы думаем какую картинку поставить и какой шрифт выбрать, но можем забыть о такой мелочи, как кнопка КУПИТЬ, или что-то в этом роде.
Отсутствие одной, пускай и незначительно мелочи может полностью погубить весь проект, например, битая ссылка, ведущая на пустую страницу.
Не забывайте о мелочах, тестируйте, используйте A/B тесты, проверяйте свои гипотезы. И только тогда ваш сайт станет максимально удобным для пользователей.
9. Не полагайтесь на поиск, как спасение от плохой навигации
Пользователь полагается на простую и понятную навигацию на сайте. Даже если у вас на сайте встроен хороший поиск, все равно, пользователи сперва кликают по ссылкам навигации.
Всего 30% пользователей пользуются поиском на сайте. Кроме того, исследования показали, что пользователи прибегают к поиску только в том случае, если не нашли информации на странице, на которой рассчитывали ее найти. Если же они в принципе не знают, куда идти, обычно они уходят с сайта.
Поэтому не стоит полагаться на поиск по сайту. Делайте понятную и удобную навигацию на сайте.
10. Ваша главная (стартовая) страница не так важна, как вы думаете
Если кратко, то роль главной страницы все больше обесценивается. Если раньше около 80% всех поисковых запросов вела именно на главную страницу, то сейчас это число до 40% в среднем. И продолжает уменьшаться.
Старайтесь вести пользователя на ту страницу, на которой он найдет интересующую информацию или ответ на свой вопрос. Хватит всех посылать на главную страницу.
В связи с этим следует тщательно прорабатывать дизайн и структуру посадочной страницы (landing page).
Вот и все советы по юзабилити. В дальнейшем, планирую добавить еще несколько статей на эту тему, уже, основываясь на нашем опыте.


