Хороший пользовательский интерфейс. Часть 1
Хороший интерфейс имеет высокий процент конверсии и прост в использовании. Другими словами, это хорошо как для пользователя, так и для владельца сайта, т.к. оба достигают поставленные цели. Вот список идей, которые мы рекомендуем попробовать использовать на вашем сайте!
Эта страница сделана полностью по сайту: https://www.goodui.org/. Я просто перевел ее на русский и добавил некоторые свои комментарии.
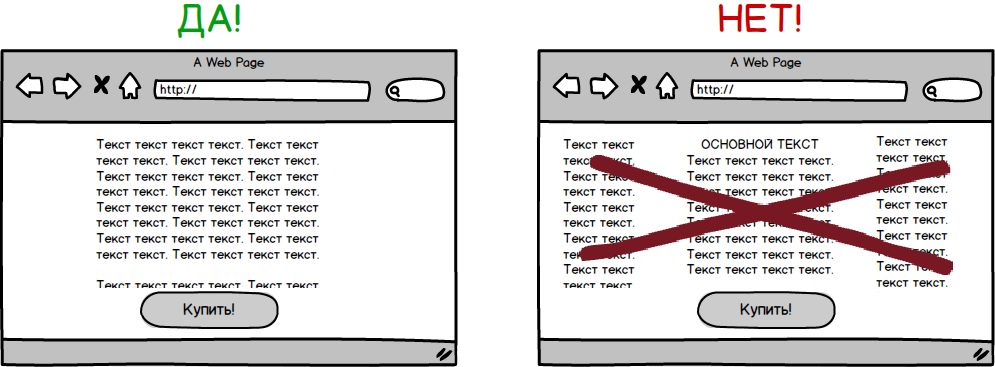
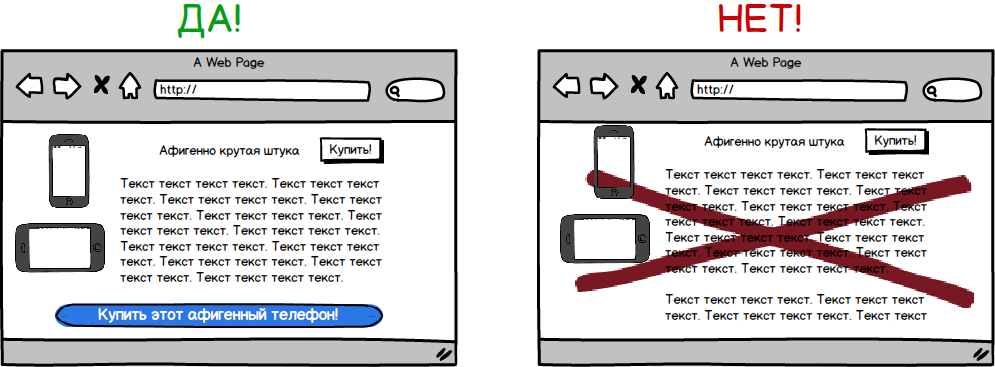
1. Используйте одну колонку вместо нескольких.
Одна колонка более проста и понятна пользователям. Кроме того, дает прямой путь: сверху-вниз. Несколько же колонок заставляют пользователя переходить снизу снова вверх и влево. Таким образом фокус рассеивается и они могут не заметить призыв к действию.
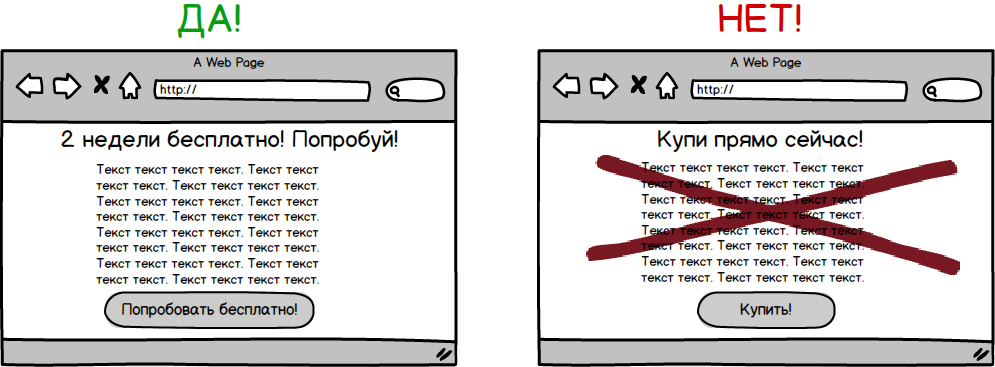
2. Предложите клиенту подарок бесплатно, вместо попытки сразу что-то продать.
Подарки это всегда приятно. Тем более, если пользователь о вас еще ничего не знает. К тому же, если этот подарок вам ничего не будет стоить, а пользователь «втянется» в работу.
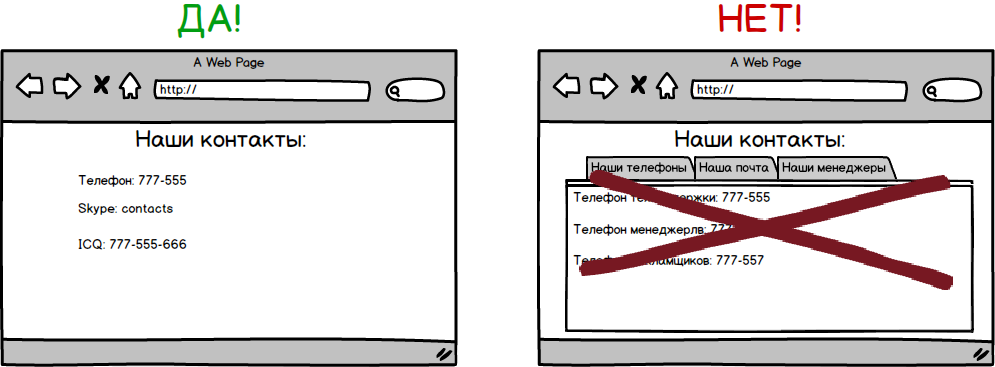
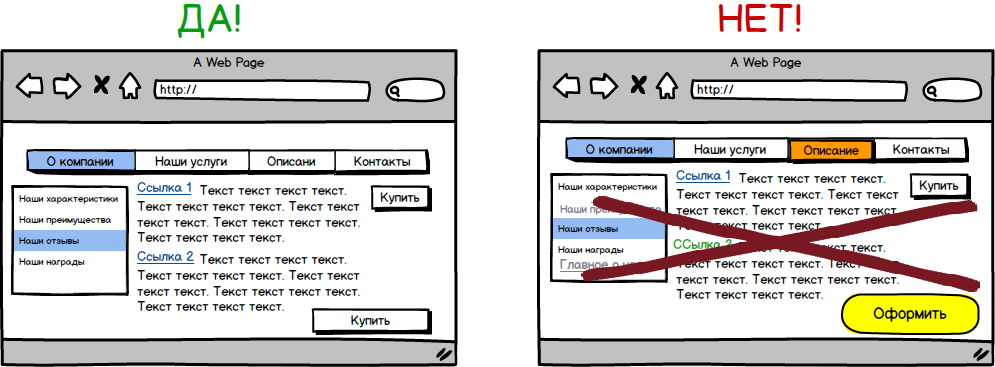
3. Объединяйте схожие элементы
В процессе роста проекта у вас будет появляться все больше и больше разных разделов и элементов. И сперва будет казаться, что логично их всех разделить. Но с точки зрения пользователей это не так. Все что можно объединить желательно объединить в одну страницу или элемент. Не стоит плодить похожие страницы и разделы – это запутает пользователя. Например, все контакты в одном месте, все преимущества на одной странице.
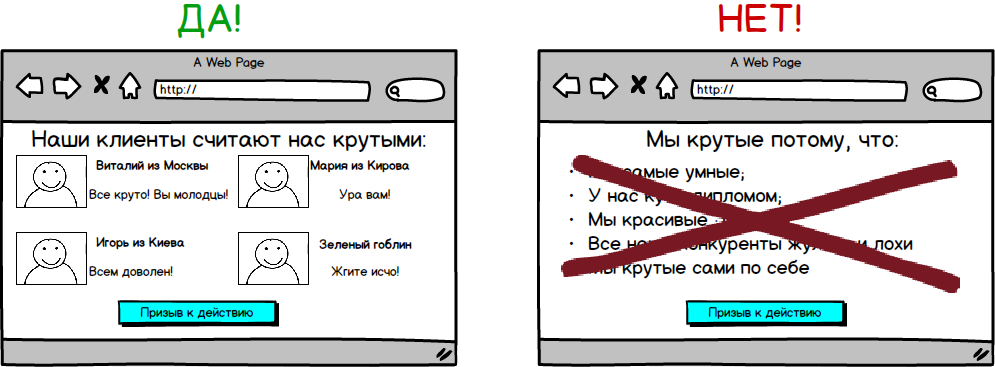
4. Социальное доказательство лучше, чем хвальба самого себя
Намного более убедительно, когда о вас положительно отзываются другие люди, чем когда вы просто сами себя хвалите.
5. Повторяйте призыв к действию несколько раз
Конечно, не стоит всю страницу обвешивать кнопками заказа. Но если у вас страница достаточно большая, часть пользователь доходя до конца, забывает, что именно нужно сделать. И в этом случае вторая кнопка внизу страницы – отличный вариант.
6. Используйте одинаковые и похожие стили для одинаковых и схожих элементов
Ссылка, например, традиционно синего цвета с подчеркиванием. А все кнопки на вашем сайте должны быть одинаково оформлены. Не путайте пользователя и не сбивайте его разными типами и стилями для схожих по функциям элементов.
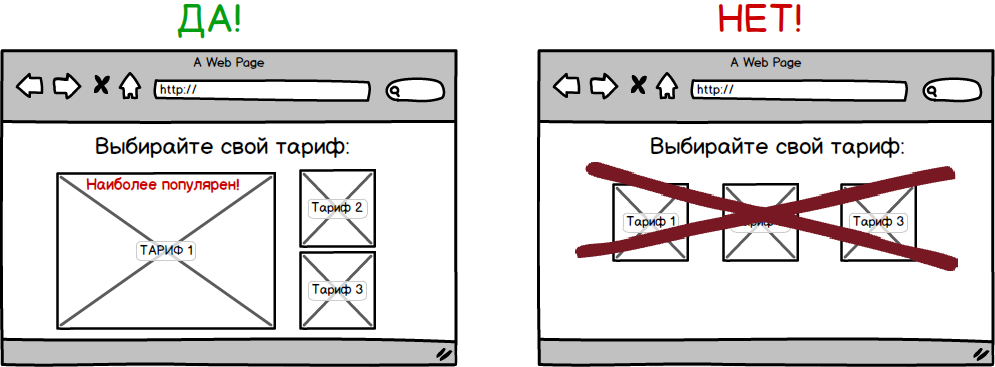
7. Старайтесь рекомендовать что-то конкретное, а не предоставлять одинаковые товары на выбор
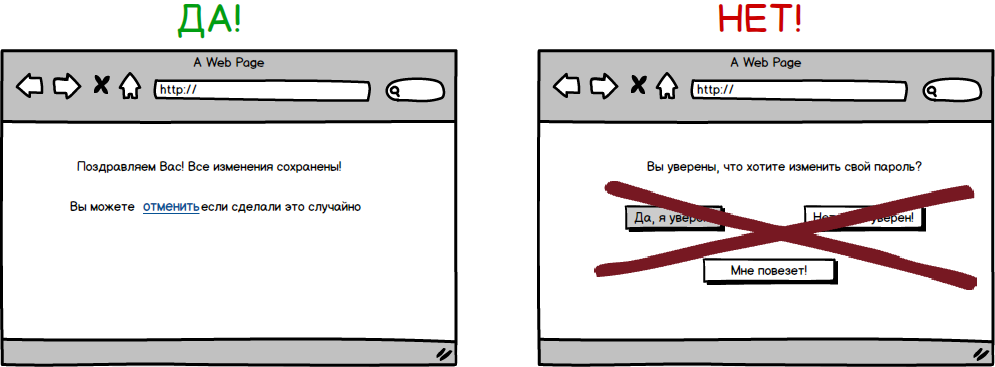
8. Используйте возможность отмены, вместо подтверждения (интересно!).
Люди постоянно боятся ошибок (и постоянно их совершают). Традиционно принято запрашивать у людей подтверждение каждому их действию. Но как правило это не придает уверенности, а вносит еще больше нервозности в действия. Отличным решением может быть отмена предыдущего действия, вместо подтверждения.
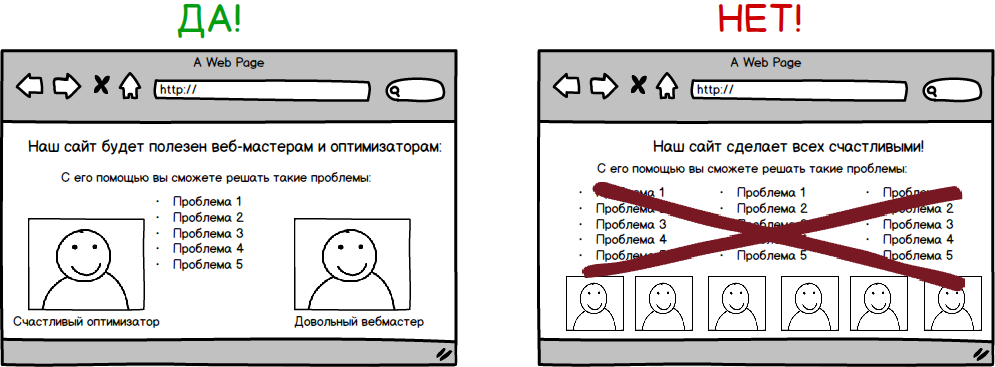
9. Постарайтесь более конкретно указать, для кого предназначен ваш сайт.
Если вы попытаетесь сделать сервис ДЛЯ ВСЕХ, никто из пользователей не сможет себя ассоциировать с вашей целевой аудиторией. Они должны чувствовать, что вы делали все для решения их конкретных проблем, а не нечто абстрактное.
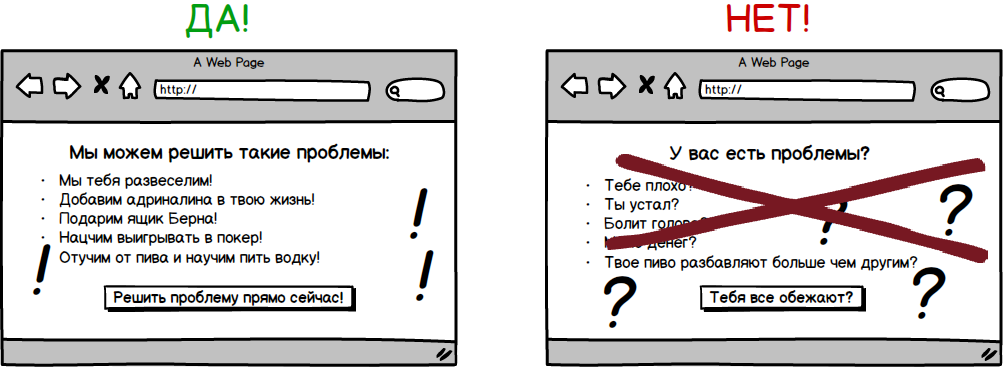
10. Используйте побудительные слова и символы, вместо нерешительных.
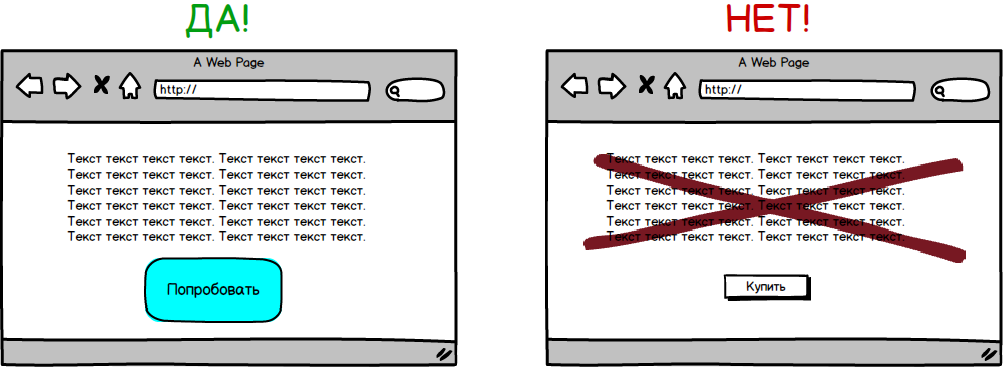
11. Используйте контраст для основного призыва к действию
Пользователь должен сразу понять, что именно от него хотят на этой странице (И что хочет он сам).
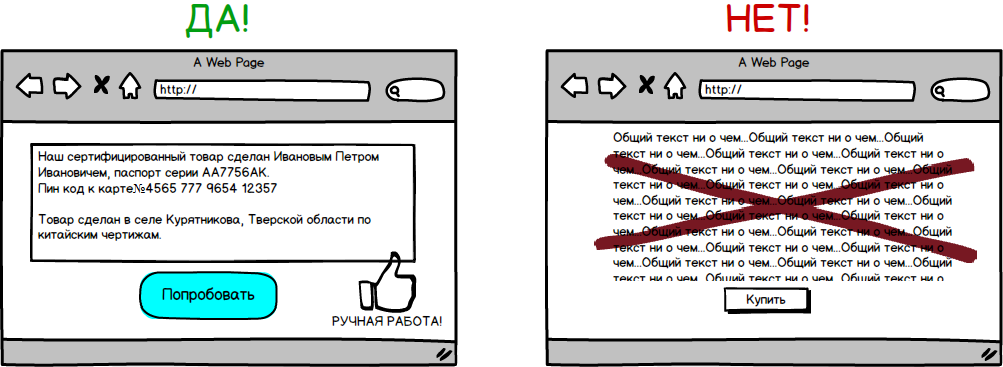
12. Укажите конкретные и реальные характеристики, вместо общих
Чем больше персонализировано и конкретизировано послание к пользователям, тем больше доверия оно вызывает. При этом характеристики должны быть реальными, а не выдуманными.
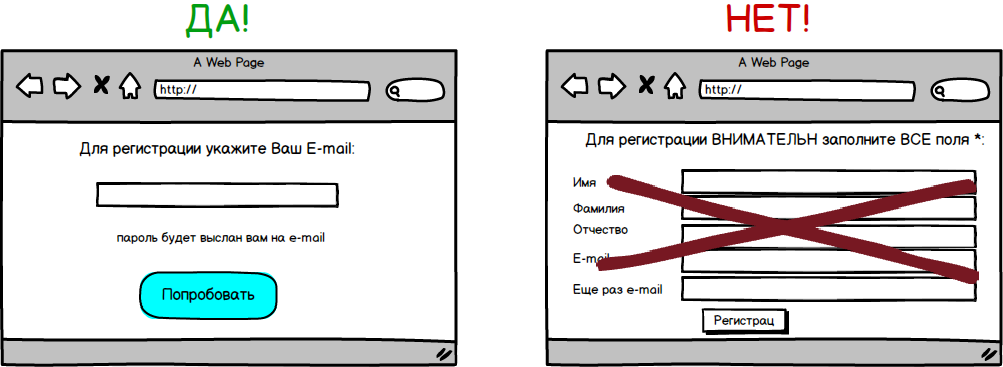
13. Старайтесь максимально упростить формы.
Чем меньше полей – тем лучше. И это главное и нерушимое правило. Без исключений.
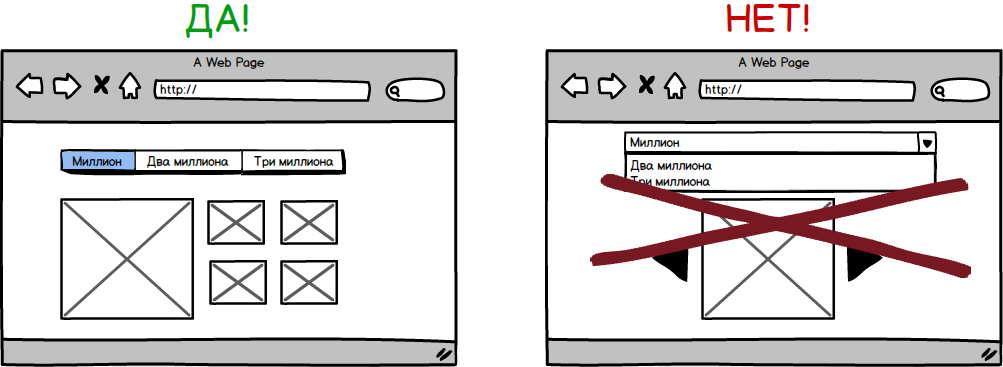
14. Постарайтесь открывать возможные варианты, а не прятать их
И это касается не только форм, но и контента.
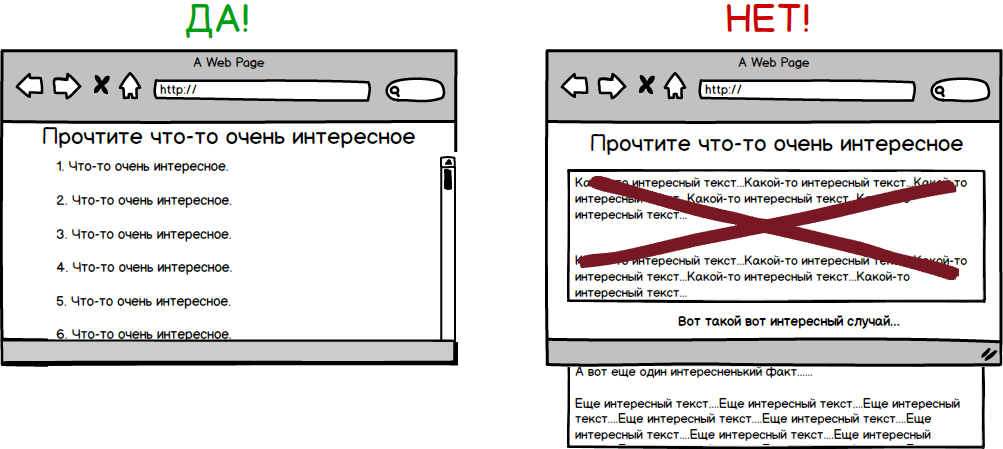
15. «Подсказывайте» пользователю, что есть продолжение страницы.
Не используйте «ложное окончание страницы». Если есть продолжение – это должно быть видно сразу.
Продолжение статьи «Идеи для юзабилиста. Часть 2»