10 общепринятых принципов дизайна и юзабилити
Читая про эвристические методики оценки дизайна и юзабилити, я обратил внимание, что все ссылаются на некие общепринятые принципы юзабилити, однако, никто не пишет какие. Тут два варианта: или они настолько понятны и естественны, что о них даже и не стоит говорить, или же толком никто не знает, что же это за принципы. Проанализировав статьи, которые на них ссылаются, да и просто подумав обе поисковые системы, я пришел к неутешительному выводу: толком никто ничего не знает, а все статьи — это неточные копии одной из статей Якоба Нельсона. Некоторые даже оставили ссылку на эти самые общепринятые принципы.
Увы, я не нашел ни одной статьи на русском (или украинском) языке, где бы они раскрывались. А посему, я решил, что стоит все-таки перевести и немного расшифровать эти самые принципы.
За основу взял статью самого Нельсона. Оригинал (правда весьма укороченный) тут:
https://www.nngroup.com/articles/ten-usability-heuristics/
Итак, 10 общепринятых принципов юзабилити. Рассмотрим их более подробно.
1. Видимость статуса системы.
Этот принцип означает, что пользователь ВСЕГДА должен знать, что происходит и на каком участке пути он остановился. Если это сложная регистрация, указывайте, что это 2 шаг из 3. Если что-то закачивается или работает какой-то скрипт — выводите % обработки. И т.д.
Простой пример — уверен что каждый сталкивался с ситуацией, когда вы по какой-то иконке кликнули, но ничего не происходит. Судя по тому, как активно крутиться винт и мигает монитор — что-то все-таки происходит, и через несколько минут открывается окно программы, например (у меня так до сих пор открывается ИЕ). А что делать в интернете, когда все грузиться не на вашем компьютере, а на сервере в другой стране. Большинство пользователей просто несколько раз нажимают на кнопку «отправить», загружают одни и те же файлы несколько раз и т.п. А все потому, что отсутствует эта самая связь между пользователем и системой.
Следует внимательно следить за тем, чтоб система всегда четко и однозначно реагировала на действие пользователя. Есть такой момент — между действием и реакцией должно пройти максимум 1 секунда — это не причуда юзабилистов. Научно выяснено, что это именно то время, которое наш мозг держит причинно-следственную связь, типа сделал-получил. Если же реакция на ваше действие идет позже, чем через секунду — мозг воспринимает это как отдельное действие, лишь отдаленно связанное с предыдущим.
И еще одна граничная цифры — 10 секунд. Пользователь должен получить то, что он хочет в течении 10 секунд после своего действия (например, просматривая результаты поиска, пользователь открыл 5 окно. Затем быстро просматривает каждое из них. Если после того как он открыл окно в течении 10 секунд он туда не вернулся — считайте что он для вас потерян).
(цифры сам не проверял и не придумывал, взято с книги).

(это пример из Контакта. При загрузке фотографий вы видите процесс и оцениваете, сколько еще осталось ждать).
2. Связь между системой и пользователем.
Следующий принцип говорит нам о том, что ваш сайт должен быть сделан под определенную аудиторию и вы должны общаться с ней на ее языке, используя ее обозначения и уровень подготовленности.
Буквально пару дней назад я смотрел два сайта компьютерной тематики с довольно похожей структурой и дизайном. НО! Один был посвящен особенностям настройки операционной системы, а второй — компьютерные курсы для начинающих.
Как вы понимаете, это две совершенно разные аудитории, и фраза «кликните 35 строку в реестре» будет более чем понятна для аудитории первого сайта, 99% пользователей второго сайта повергнет в шок.
Поэтому, всегда учитывайте свою аудиторию, и делайте сайт всегда для нее. Это касается не только текстов, но и структуры, помощи, дизайна, визуального восприятия информации и т.д.

(уже с первого взгляда понятно, на кого направлена информация на этом сайте. Новичок даже читать не будет что там. Уже по оформлению понятно, что она для программистов).
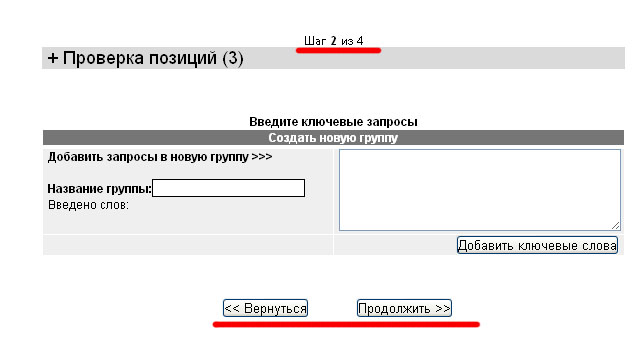
3. Пользовательское управление (свобода выбора)
Пользователь всегда должен контролировать ситуацию, так сказать держать руку на пульсе (ну или как минимум у него должно создаваться такое впечатление). Что это означает на практике? Например, при заполнении формы обязательно должна быть кнопка «очистить форму». Если форма предусматривает несколько шагов — пользователь должен вернуться на предыдущий шаг, или наоборот, по возможности — пропустить какой-то, чтоб попозже вернуться к нему.
Такая ситуация создаст у пользователя впечатление, что именно он «всем рулит», его не пытаются обмануть и запутать. И усложнение на первый взгляд интерфейса при правильном подходе станет упрощением. Ведь людям гораздо проще сделать 2-3 простых действия, чем одно сложное (здесь штука в том, что пока пользователь заполняет второй шаг, он еще думает что может отменить первый, но уже задумывается и о третьем).

(при создании проекта в Сеолибе, вы видите, на каком этапе находитесь, сколько еще осталось. Так же вы можете вернуться к предыдущему шагу, или пойти дальше, пропустив этот).
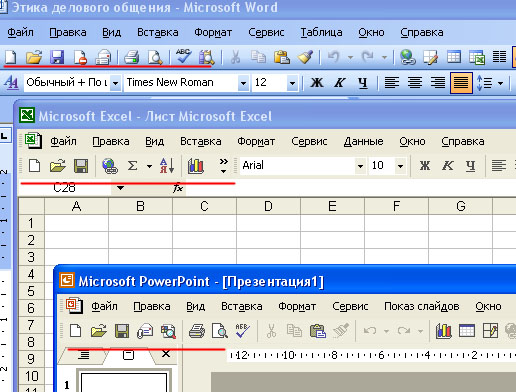
4. Последовательность и стандарты.
Еще один принцип, который кажется очевидным, но увы — так редко используемый на практике. Скажите, вы легко можете в интерфейсе любой Офисной программы Микрософт можете создать новый документ? Сохранить его? Отцентрировать текст? А ведь это не всегда такие простые операции…
Все дело в том, что кампания Микрософт в своих продуктах придерживается этого принципа (хотя часто и нарушает многие другие). У них во всех продуктах одни и те же иконки находятся в одних и тех же местах и выглядят одинаково.
В интернете уже есть определенные устоявшиеся обозначения и стандарты (например, вид корзины, контакты в верхнем углу и т.д.). Тем ни менее, если вы посмотрите, сколько разных видов корзин (по Яндекс или Гугл картинкам), вы поймете, что неопытный пользователь может серьезно заблудиться среди всех этих тележек, электронных корзин, ультра-модных пакетиков и т.д.).
Что же касается последовательности — то выбрав какой-то определенный стиль — соблюдайте его везде. Это касается и шрифтов, и картинок, и текста и верстки.
Я много раз видел, как расположение товара и верстка страницы отличалась в разных разделах. Создатели сайта считают это «креативной фишкой». Если они делают его для себя — то можно так и оставить, но если вы делаете это для пользователя, то как вы ему объясните, почему дизайн страницы при выборе принтера должен так сильно отличаться от дизайна страницы выбора оперативной памяти (в рамках одного и того же магазина)?

(как видно в этом примере, все иконки совершенно одинаковые в Ворде, Экселе и PP. Осваивая какой-либо новый продукт компании Микрософт, минимум половина функций вам сразу будет понятна).
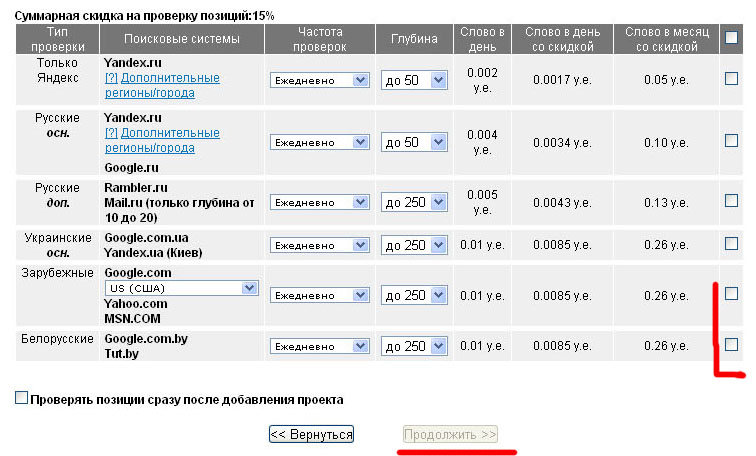
5. Профилактика ошибок.
Этот принцип гласит, что ошибку проще предупредить, чем исправить. Везде, где можно упростить выбор и убрать ненужные, случайные действия — следует убрать.
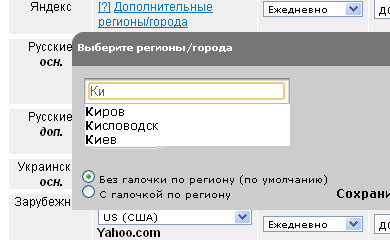
На практике это может быть: подсказка при вводе с клавиатуры чего бы то ни было (города/страны например).
Это касается и кнопок. Например, ПРИНЯТЬ, обычно делают крупнее и ярче, чем Очистить форму. Если вам что-то известно о вводимой информации — подсказывайте ее пользователю (формат телефона или код региона) и т.д.

(в данном случае, пользователь не может пройти дальше, пока не разберется с этими настройками и не выберет хотя бы один вариант анализа сайта. Это намного удобней, чем потом сообщать пользователю что-то типа «выберите хотя бы один вариант, или неверно заданы параметры.)
6. Узнать проще, чем вспомнить.
Максимально упрощайте жизнь пользователю, делайте ему подсказки, запоминайте вводимую ранее им информацию (не только на предыдущей странице, но и с его прошлых посещений сайта).
Например, если у вас опять же многошаговая форма регистрации, показывайте ему уже заполненные поля, если они могут понадобиться в дальнейшем.
Кроме того, постарайтесь минимизировать количество текстовых полей, где пользователь должен что-то вводить сам. Давайте ему варианты (подсказки), чтоб он мог выбрать из уже имеющихся вариантов.

(подсказка региона выскакивает при вводе хотя бы одной буквы. И если пользователь не знает, как правильно пишется город — он просто кликает по одному из предложенных вариантов).
7. Гибкость и эффективность использования.
Одна из самых больших проблем — это как соединить простоту интерфейса и его функционал? Как сделать так, чтоб один и тот же интерфейс был понятен и удобен как профессиональному пользователю, так и новичку?
Этот принцип гласит, что интерфейс должен быть гибким, настраиваемым и с расчетом на ту аудиторию, которая преобладает. Делайте основной упор на простоту из расчета на простого пользователя. Элементы для продвинутых можно сделать значительно меньше и поставить в менее заметные части экрана, т.к. он их найдет везде.
Ярким примером является Карта сайта. Согласитесь, что новичок туда вообще не полезет, а опытный пользователь найдет внизу экрана мелким шрифтом эту «карту сайта», или маленькую иконку где-то сбоку.
Другой пример — кликеры/тайперы. Т.е. на каждую страницу можно попасть или из меню, кликая по навигации, или с помощью поиска по сайту. Оба варианта должны поддерживаться и в конечном итоге приводить к одинаковому результату.
(мы видим простой поиск для большинства пользователей, а так же расширенный, для продвинутых. При этом функции расширенного поиска спрятаны довольно далеко и только опытный пользователь может их найти, т.е. по сути только тот, кому он и нужен).
8. Эстетический и минималистический дизайн
Этот принцип гласит — в интерфейсе не должно быть информации, которая не нужна пользователю или которая может понадобиться ему в редких случаях. Аналогичным образом и в формах: вы не должны у пользователя спрашивать ту информацию, которая вам не нужна, или нужна в каких-то исключительных случаях.
К сожалению, этим принципом практически никто не пользуется. В 90% случаев при регистрации вас спрашивают и домашний телефон, и мобильный, и адрес и e-mail, и даже дату рождения. А все для того — чтоб поздравить вас с новым годом и днем рождения.
Все дополнительные данные вы сможете уточнить позже, при необходимости. А изначально, при регистрации например, или при оформлении заказа спрашивайте только ту информацию, которая вам действительно необходима.
Точно так же, на сайте (или в программе, эти принципы универсальны), не стоит выводить пользователю ту информацию, которая может быть когда-нибудь ему понадобиться. Например, возьмем тот же Микрософтовский Ворд. Скажите, как часто вы пользуетесь функцией «навигатор» или в вставкой Дата-Время? А тем ни менее, эти кнопки всегда на виду в тулбаре (в зависимости от версии кнопки могут быть разными, но я уверен что если вы посмотрите на них, вы найдете минимум 40% иконок, которыми вы НИКОГДА не пользовались, и даже не знаете что они делают).
(вот типичный пример. При регистрации Озон спросил меня и Имя и Фамилию. При этом, единственное где используется мое имя — это заголовок к письму. Фамилию вообще ни разу не видел, чтоб использовали. И спрашивается — зачем им эти данные? Ведь есть ник. Т.е. форму можно сократить вдвое легко…).
9. Помочь пользователю понять и исправить ошибку.
Скажите, что означает ошибка базы данных в строке 433? Или длинные жуткие ошибки в строке памяти LXR-XXX-5438645?
Все эти системные сообщения должны сохраняться в логах для администратора сайта/системы. Пользователю же пишите нормальным языком, в чем конкретно ошибка. Более того, пользователя по сути интересует только одно: виноват он или система? И можно ли что-то сделать?
Уверен, что у вы сталкивались с тем, что заполняете форму, нажимаете отправить, а вам в ответ какая-то ошибка базы данных. И ты сидишь и мучаешься двумя главными вопросами: кто виноват и что делать? Ушла ли форма? Если да, то вся ли информация? Или попробовать отправить еще раз?
Хотя все же такие серьезные ошибки встречаются все реже. Но другой вариант бесит еще больше — ты заполняешь довольно длинную форму, нажимаешь отправить и видишь красную надпись (или всплывающее окно) — внимательно заполните все поля, отмеченные звездочкой.
И снова ты сидишь и думаешь — какие поля? Какой звездочкой? Вроде бы я все заполнил, внимательно просмотрел… а потом оказывается что там номер телефона надо написать с пробелами, а не дефисом.

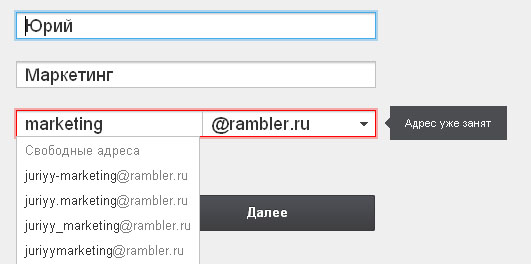
(вот хороший пример — при создании почты на рамблере мне не только сообщается в чем моя ошибка, но и предлагаются варианты ее решения. К сожалению, этот принцип на практике применяется крайне редко).
10. Помощь и документация
В идеале, конечно, система должна быть настолько понятной, что никакая помощь или документация не должна быть востребована. Но увы, этого не всегда можно достичь. Поэтому у вас всегда должен быть разработана система помощи.
Помощь или документация должна быть простой, понятной, быть легко доступной, соответствовать задачам пользователя (если пользователь находиться на странице покупки, помощь должна подсказывать как работать с покупкой, а не про особенности вашего магазина и его учредителей). Кроме того, документация не должна быть большой и содержать четкие и понятные шаги.
Если все-таки документ получается достаточно объемным — сделайте по ней краткую навигацию для быстрого переходы по разным разделам, а так же поиск по помощи.
(а вот тут Сапа подкачала: ведь я нахожусь на конкретной странице — мои площадки, и есть ссылка, которая прямо кричит мне — СЮДА! Справка по ЭТОЙ странице. Но, увы, перекидывает меня на общий раздел хелпа).
Ну вот и все основные принципы юзабилити. Они универсальны, и подходят как для интернет-сайтов, так и для программ и мобильных приложений. Надеюсь, это поможет вам в работе.