Ошибки в юзабилити устройств
Несмотря на то, что термин Юзабилити в последнее время стал весьма популярным, многие считают, что его следует применять исключительно к интернету и сайтам. При этом, совершенно забывают про удобство использования приборов или программ.
Я сам больше интересуюсь именно сайтами, но порой натыкаешься на такие жуткие ошибки, что просто не понятно, они что, специально это так сделали?
Сегодня я хочу показать три наиболее часто используемые мной функции программ и приборов и ошибки, которые я постоянно совершаю. Которые, я уверен, можно было бы легко избежать чуть-чуть поменяв интерфейс. Итак, приступим.
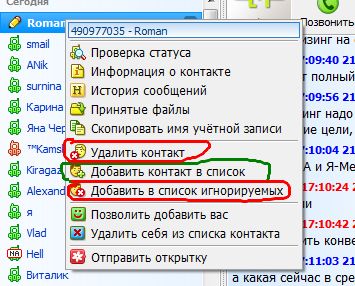
Пример 1. Добавить в список контактов QIP.
Вам кто-то написал, или вы кому-то. Не важно, есть человек, который мигает серым и вы решаете добавить его в свой список контактов. Идея простая – кликаем по его нику и выбираем соответствующий пункт в меню. Но не тут-то было:

Как видно из скриншота, нужный нам пункт буквально ОКРУЖЕН прямо противоположными функциями. При этом, шрифт довольно мелкий и ошибиться легко.
Суть в том, что удалив контакт или добавив в игнорируемые, вы уже не можете добавить его в свой список. Его надо вручную находить, удалять из игнорируемых, ждать пока он тебе что-то напишет, и снова попытаться добавить вручную.
Вот скажите, как можно было такой важный пункт как добавление, поставить между двумя удалениями?
Пример 2.Переключатель программ на пульте ТВ.
Другой пример касается неудачного расположения кнопок на пульте дистанционного управления.

Вы щелкаете каналы вперед-назад, и очень часто (по крайне мере у меня), палец попадает но кнопку Sleep. Что она вообще тут делает не понятно.
Но это еще не все. Ну нажали не туда и не страшно, щелкаем дальше.
Проблема в том, что действие кнопки Слип – отложенное. И вот, когда вы выбрали канал, смотрите его, через 10 или даже 20 минут у вас бац – и телевизор выключается! Просто так….
А вы уже и забыли что что-то нажимали. Ведь 10 минут (шаг кнопки) – это очень длинный отрезок между действием и результатом.
Кнопки громкости, как и кнопки переключения каналов – самые часто используемые и вызывают моментальное, ожидаемое действие. Они должны быть отделены от других кнопок, тем более что место есть (например поднять вверх, те кнопки вообще почти не используются).
Не ставьте частые кнопки с редко используемыми, тем более с разным периодом действия (сразу переключить или выключить через 20 минут).
Кстати, в новых моделях это исправлено 😉
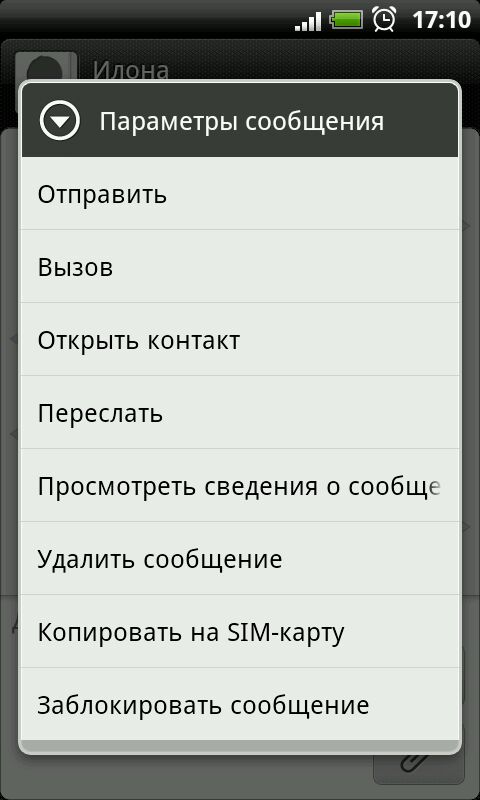
Пример 3. Удаляем сообщение в HTC
Ну и последний на сегодня пример, но наиболее часто используемый мной – это удаление SMS. Дело в том, что мне ежедневно приходит куча рабочих и технических SMS: код протекции, подтверждение операции, вход в приват, уведомления об окончании баланса и т.д.
Чтоб произвести какие-то операции с сообщением, надо кликнуть по нему в текстовом месте. Но если это, скажем, сообщение от ВебМаней – это не так просто и сделать. Дело в том, что там огромное количество цифр, а все цифры считаются рабочей информацией и при попадании на нее – сразу же пытается позвонить по нему или отправить сообщение.
Но, допустим, получилось, попали в нужную часть, открывается окно:

Не знаю, то ли у меня пальцы толстые, то ли экран так работает – но я очень часто вместо того чтоб удалить сообщение – сохраняю его. И потом мне приходиться удалять его дважды. И шанс совершить ошибку также удваивается.
Мне кажется, что удаление должно стоять отдельно. Чтоб его нельзя было ни с чем спутать (и удалить случайно нельзя, и при удалении чтоб не сохранялось).
Самое интересное, что при работе с сообщением через меню, удаление находиться в дополнительных функциях, что лично мне вообще непонятно.
Вот простые примеры из нашей повседневной жизни, которые, как мне кажется, можно было бы улучшить и упростить нашу и без того усложненную жизнь.
Главный принцип, который вы должны уяснить при объединении элементов в группы – насколько они схожи между собой, и что будет при ошибке пользователя (которые, случаются, достаточно часто).


