Техническое задание для создания сайта: что в нем должно быть
Не делая большого вступления я расскажу, что должно быть в техническом задании по созданию сайта, зачем это надо, кто должен это писать и какие проблемы могут возникнуть в случае отсутствия этих пунктов. Итак, что должно быть в техническом задании:
- Общее описание (вступление или приамбула);
- Цели и задачи, которые должен решать сайт;
- Структура сайта (чем точнее, тем лучше);
- Структура страниц;
- Особенности функционала;
- Другие пожелания;
- Запуск сайта и передача материалов.
1. Общее описание
В первую очередь вы должны представлять себе, что за сайт вы хотите, каким он должен быть, что делать, чему соответствовать. Это небольшое описание (2-3 абзаца) в произвольной форме. По сути, это вступление, которое «настраивает», если можно так сказать, вас и подрядчика на единую волну.
Кто пишет: заказчик.
Пример описания:
мы хотим интернет-магазин, который будет продавать в основном шерстяные носки, как для мужчин, так и для женщин. Иногда будут появляться другие шерстяные товары (футболки, куртки).
Должна быть возможность оформить заказ через сайт, оплатить он-лайн. В контактах нужна интерактивная карта, где будут все наши филиалы в разных города.
2. Цели и задачи сайта
Цели сайта кажутся настолько очевидными, что многие о них вообще ничего не говорят и не обозначают никоим образом. Отсюда возникает довольно много сложностей в дальнейшем с точки зрения UI/UX, да и дизайна в целом. Цель сайта должна быть четко обозначена, одна основная и несколько дополнительных.
Кто пишет: заказчик.
Пример цели сайта:
поскольку будет интернет-магазин, основная цель сайта – продажа наших товаров через корзину. Дополнительно нужна форма покупки в 1 клик, а так же оформить носки в рассрочку.
Кроме того, на сайте будет блог, где мы будем рассказывать, как отличить настоящие шерстяные носки от китайских подделок.
Чем опасно отсутствие целей:
если цель не прописано четко, разработчик не знает, на что делать упор. Отсюда и возникает ситуация, когда на информационном сайте нам пытаются что-то продать, а в интернет-магазине нам подсовывают статьи и новости.
3. Структура сайта
Структура сайта должна быть продумана еще до начала работ, иначе некоторая информация (например, условия оплаты и доставки) могут быть забыты. Изначально, структуру должен делать заказчик, но исполнитель может ее подкорректировать, помочь, указать на неточности.
Формат структуры может быть любой, от текстового описания, до столбиков и схем.
Кто пишет: заказчик, помогает исполнитель.
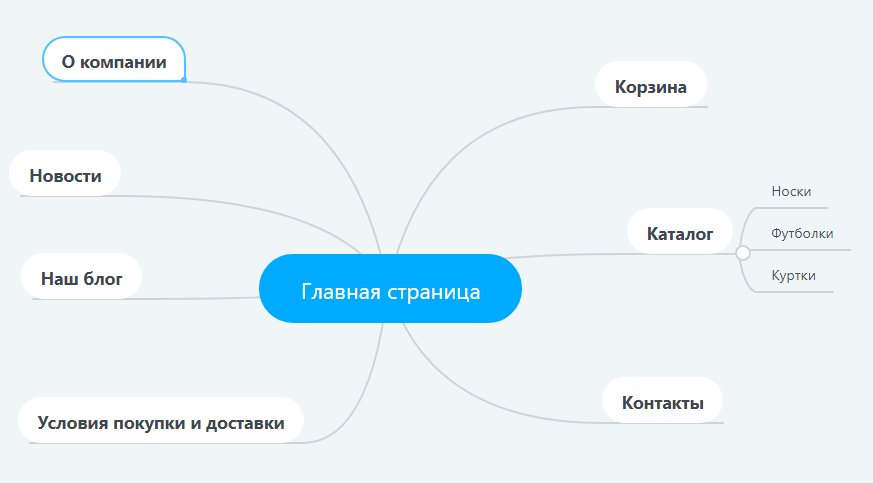
Пример структуры сайта:

По сути не так важно, в каком формате она есть, важно ее присутствие хоть в каком-то виде.
Чем опасно отсутствие структуры сайта:
вы запросто можете пропустить какой-то важный раздел, который потом придется куда-то «впихивать», а это усложнит работу. Кроме того, часто, заказчику кажется, что с его сайтом все понятно, но когда начинает делать структуру сайта, оказывается все не так просто и понятно, поэтому не ленитесь, делайте структуру.
4. Структура (прототипы) страниц
Еще один пункт, которому не уделяют внимания и в дальнейшем жалеют – это структура страницы. Другими словами, какие элементы где должны находиться и как взаимодействовать. Это не должна быть подробная схема или дизайн. Можно воспользоваться любой программой или просто нарисовать на листике бумаги от руки, как что должно быть. И нарисовать нужно для каждой шаблонной страницы (для каталога, главная, карточка товара, страница блога, страница о нас).
Если у вас большой магазин, конечно надо делать схему не всех страниц, а только основных, но чем больше внимания вы уделите на данном этапе этому вопросу – тем меньше проблем будет в дальнейшем.
Кто делает: исполнитель или заказчик, но согласовывают оба. Может заказчик накидать от руки или описать словами, а исполнитель подготовить прототипы и согласовать их с заказчиком.
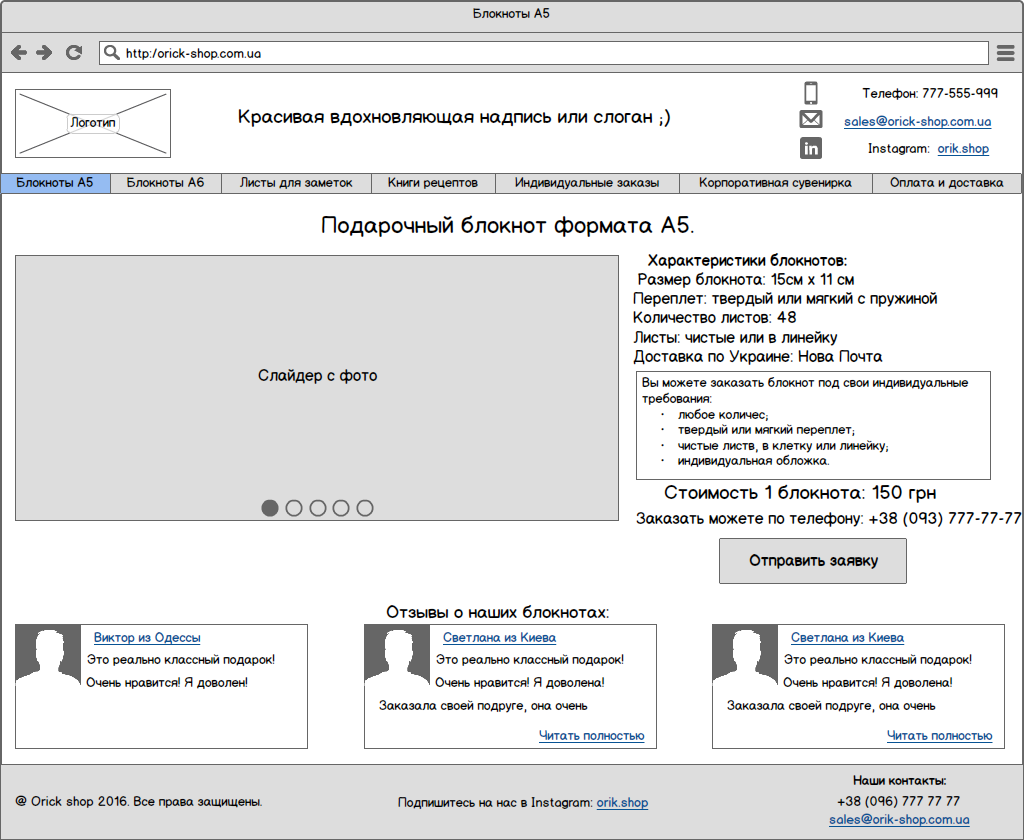
Пример прототипа страниц:

Чем опасно отсутствие прототипов страниц:
здесь кроется сразу множество проблем. Например, разработчики будут реализовывать свое представление «обычного слайдера», в то время как у вас оно будет совсем иным. Также, это поможет не забыть про те функции, которые вы хотите реализовать (например, фильтр в каталоге. Какой конкретно фильтр? По каким параметрам? Как он будет работать?). Другая причина, иногда хочется разместить на одной странице все самое главное, но когда вы видите прототип страницы, вы понимаете, что страница явно перегружена, и надо что-то упрощать. На данном этапе вносить правки намного легче, это займет пару минут. А если вы это заметите уже после создания дизайна – это может занять дни и стоить немало денег.
5. Особенности функционала
На этом этапе нужно описать отдельные нестандартные функции или те, которые могут быть истолкованы по-разному. Например, сортировка в каталоге: по каким параметрам нужна? Если фильтры – то по как они должны работать? Кнопка быстрого заказа –что делает? Как работает корзина? Что делает слайдер, если по нему кликнуть? Нужно ли несколько языков? И т.д. Все эти нюансы важно прописать, чтоб не было вопросов в дальнейшем (а зачастую разработчик не задает вопрос, а делает так, как ему удобно).
Кто пишет: изначально описание делает заказчик, а исполнитель должен ознакомиться и подтвердить, что ему все понятно и все будет реализовано. Если что-то не может быть реализовано – предложить альтернативы. Бывает и такое, что заказчик что-то пропустил, и тут исполнитель уже может задать уточняющие вопросы.
Во многом здесь помогает предыдущий пункт. Глядя на прототипы страниц можно составить список необходимого функционала, который иначе могли бы упустить.
Пример описания функционала:
- Слайдер на главной странице: фотографии меняются через админку, и текст на них тоже. Каждый слайд ведет на свою страницу (тоже настраивается);
- Сортировка товаров в каталоге: по умолчанию товары выводятся по новизне (самые новые в начале). Пользователь должен иметь возможность сортировать по цене, названию и новизне;
- Фильтр товаров: в каталоге должен быть реализован фильтр по цене (от и до), по цветам (цвета подтягиваются из базы автоматически, т.е. только те, которые есть в наличии в данный момент), по брендам. При этом, рядом с пунктом выводится цифра, сколько конкретно товаров по данному фильтру.
6. Другие пожелания
Здесь мы пишем все свои пожелания. Это и описание целевой аудитории, и сайты, которые нам нравятся, и конкуренты и прочее.
Кем заполняется: заказчиком.
В случае отсутствия данного пункта:
могут быть различные недопонимания. Этот пункт нужен для того, чтоб заказчик больше понял бизнес клиента и его желания. Не для каждого сайта описание целевой аудитории критично, хотя желательно. А вот посмотреть, как реализован функционал у конкурентов – очень полезно.
7. Запуск сайта и передача материалов
И последнее, что следует обсудить до начала разработки сайта – это как будет происходить передача данных и запуск нового проекта. Неоднократно сталкивался с ситуацией, когда заказчик заканчивал сайт, заливал его куда-то на свой тестовый хостинг и на этом все. Или, еще хуже, просто закачивал куда-то архив сайта и базу. И вроде новый сайт есть, но он не работает. Обязательно оговорите этот момент.
Этот пункт должен быть согласован и принят обоими сторонами в обязательном порядке.
Например:
по завершению работ, исполнитель заливает сайт на хостинг клиента и настраивает корректную работу нового сайта. При этом старый сайт (его текущая версия), архивируется.
Копия нового сайта + база так же архивируются и передаются заказчику.
Окончанием взаимоотношения считается работа нового сайта на домене mysite.com
Это далеко не полный список, вы можете его дополнять и расширять на свое усмотрение, т.к. каждый сайт уникален. Есть еще такие вещи, как настройки аналитики, связь с 1с, подключение CRM, особые пожелания по CMS, SEO-модули, формат данных и контента (картинки должны быть в очень высоком качестве без потерь, или же наоборот, минимизировать качество для скорости). Это можно прописать как в пункт про дополнительные функции, так и отдельным пунктом, например 8. Требования по связке с AmoCRM. Главное, определиться заранее, что конкретно Вам надо и как оно будет работать.
Надеюсь, это краткое руководство поможет вам писать правильное техническое задание и сэкономит кучу времени, денег и нервов! Есть вопросы? Пишите: admin@marketnotes.ru


