Обзор исследования: процесс покупки и оплаты он-лайн
Недавно мне попалось обширное исследование, которое провели мои коллеги из UsabilityLab совместно с MasterCard. Их цель – определить причины, по которым порядка 68% всех заказов в интернет-магазинах не завершаются (кстати, по моему личному опыту примерно так же, 2/3 всех товаров, положенных в корзину там и остаются).
В исследовании приняло участие 51 респондент, которым ставились различные задачи по приобретению (или оформлению, если речь шла о сервисе) какого-либо товара или платной подписки. Тестирование проводилось на таких крупных с интернет-магазинах, как holodilnik.ru, ozon.ru, кассы аэроэкспресса, М.Видео, Юлмарт, Викимарт и прочее.
Полное исследование содержит более 120 рекомендаций, подробно описанных на 200 листах. Скачать его вы можете по этой ссылке. Однако, там некоторые вещи несколько раз повторяются, что-то совсем очевидное и т.к. Поэтому, предлагаю вашему вниманию «сжатые» результаты, только самое важное и необходимое. Итак, поехали:
Страница корзины товара
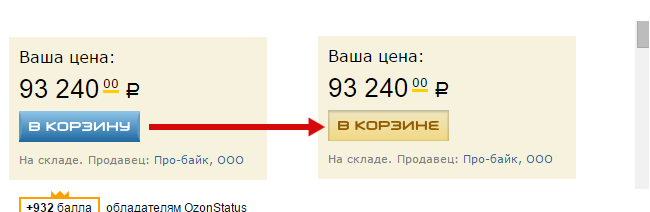
- При добавлении товара в корзину не должно быть никаких отвлекающих/дополнительных действий со стороны пользователя. Кроме того, процесс должен быть заметен и очевиден. Например, кнопка может менять название с «В корзину» на «В корзине», менять цвет и т.д. Если появляется промежуточное окно (хотя чаще всего оно не нужно), пусть само закрывается через время;

- В самой корзине должна быть предоставлена подробная информация о товарах, т.к. часто пользователи используют ее в качестве «избранного» для дальнейшего выбора;
- На странице корзины должна быть информация об условиях возврата, даже если эта информация есть отдельно на странице доставки, оплаты или карточки товара;
- Обязательно должна быть информация об условиях, сроках и стоимости доставки. Если цена изменяется в зависимости от способа доставки – нужно об этом сообщать. Если есть бесплатная доставка – сообщите ее условия;
- Если есть какие-то скидки, акции, промокоды – информация должна быть на странице корзины. При этом, не стоит сразу выделять эту информацию, т.к. промокоды есть далеко не у всех, и пользователи захотят узнать, как получить скидку и уйдут с корзины (и чаще всего не возвращаются);
- Товары должны сохранятся в корзине не смотря ни на что (авторизация, регистрация, сбой связи, закрытие окна, ошибочное оформление, отказ от оплаты…);
- Возможность удалить товар из корзины (или изменение его количества если надо) должно быть простым, удобным и очевидным для пользователя;
Авторизация пользователя
- На любом сайте должна быть возможность оформить заказ без регистрации и авторизации. Причем, при таком оформлении не стоит ограничивать функционал и возможности пользователя;
- Регистрацию пользователя можно осуществлять автоматически, постепенно заполняя информацию по мере ее поступления от пользователя;
- Все способы авторизации/регистрации должны быть заметны (соц сети, например);
- Логином на сайт должен быть мобильный телефон или email;
- При попытке зарегистрироваться на уже имеющийся email, нужно автоматически перекидывать на авторизацию, подставлять логин и запрашивать пароль или предлагать выслать пароль;
- Рядом с полями ввода данных должна быть уточняющая информация: формат ввода, зачем эти данные нужны;
Выбор способа оплаты
- Название способа оплаты должно четко передавать его суть и быть общепринятыми значениями, а не «правильными». Например, «пластиковая карточка» или «банковская карточка» лучше, чем «дебетовая», т.к. многие хотят заплатить кредиткой (или наоборот);
- Способы оплаты должны быть сгруппированы и отсортированы по популярности (часто встречаю money@mail на первых местах, хотя за все время ни разу никто ими нам не оплатил вообще). Самый популярный способ может быть выбран по умолчанию;
- Если разные способы подразумевают разную комиссию (и как следствие разную общую стоимость покупки), об этом обязательно нужно уведомлять в явном виде;
- Рядом со способами оплаты нужно размещать иконки или пиктограмки (логотипы) данного способа оплаты;
Выбор способа доставки
- Количество полей должно быть минимизировано (впрочем, как и везде). Например, устаревшие поля «индекс», давно пора убрать, или подбирать автоматически по адресу;
- Если выбран способ «самовывоз», то нужно предоставлять два способа выбора точки: адресом и по карте. Обязательно нужно указывать о наличии выбранного товара в каждом из пунктов самовывоза;
- Рядом с каждым способом доставки указывать стоимость доставки и общую стоимость всей покупки;
- Все, что можно заполнить автоматически (город, ближайшую станцию метро) нужно заполнять автоматически с возможностью отредактировать;
Подтверждение заказа
- На странице подтверждения заказа нужно указать всю необходимую информацию о заказе, а так же возможность ее отредактировать, в случае необходимости;
Ввод реквизитов карты и оплата
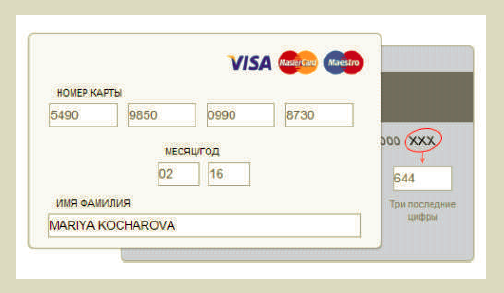
- Формат ввода данных должен соответствовать их формату на карте (по 4 цифры через пробел или тире);
- Банковская карта должна быть визуализирована на странице, последовательность ввода соответствовать последовательности информации на карте;

- Запрашивайте только необходимую информацию, и только один раз;
- Подписи к полям формы должны быть понятны и содержать подсказки (без перенаправления на другой сайт/страницу);
- Размер поля ввода должно соответствовать размеру вводимой информации;
- На странице оплаты должна быть информация о безопасности платежа (сертификат, защита);
- Должна быть возможность отказаться от оплаты, вернуться в корзину, но без потери товаров в корзине;
- Информация о неверном вводе информации, или о том, что платеж не прошел должна выводиться сразу с описанием причин (например поля проверятся на лету должны);
- При вводе одноразового пароля (через SMS) информация о том, что это за пароль и где его взять – должна быть очевидна, сам пароль следует указывать в начале сообщения;
Страница «Спасибо за покупку»
- На данной странице нужно еще раз продублировать всю информацию о заказе и дальнейшем ходе действий, что требуется от пользователя и т.д.;
- Все это следует продублировать на e-mail пользователя;
- Данная страница должна быть адаптирована для печати, или выделена отдельная ссылка для печати заказа (особенно актуально для магазинов с большим количеством мелких товаров, например, продуктовых);
Общие рекомендации
- Весь процесс покупки и оформления заказа должен быть простым, понятным и предсказуемым для пользователя;
- При оформлении заказа пользователь не должен встречать никаких дополнительных экранов, содержащих важную информацию. Все только на основном экране;
- Во время оформления заказа основная навигация сайта должна быть скрыта, и вообще – чем меньше отвлекающих факторов – тем лучше;
- Общее количество и последовательность шагов при оформлении должно быть очевидно для пользователя (их следует называть «Выбор способа оплаты», «Выбор доставки», а не «ШАГ1, ШАГ1.1.»;
- Все кнопки должны быть очевидными для пользователя – что произойдет после нажатия? Это основное действие или дополнительное?
- Все информация с ошибками должна быть понятна пользователю. Обязательно следует предоставлять варианты решения возникшей проблемы.
Надеюсь, проанализировав вашу корзину и процесс оформления заказа вы сможете повысить конверсию своего сайта! Удачи!


