Сколько может стоить сделать сайт и почему так дорого?
Сколько стоит создание сайта? $2000 это много или мало? А почему полно рекламы (как в интернете, так и на бигбордах) о создании сайта за $15, а интернет-магазина за $50 долларов? Да и первоначальная раскрутка сюда включена (пишется в рекламе). Как же так? Почему такой большой разброс цен? Ведь сайт – это просто сайт? Или нет?
В этой статье я расскажу, как делается сайт, какие специалиста при этом должны быть задействованы и средние цены на работу. А уже исходя из этого вы и примите решение, сколько можно платить за создание сайта.
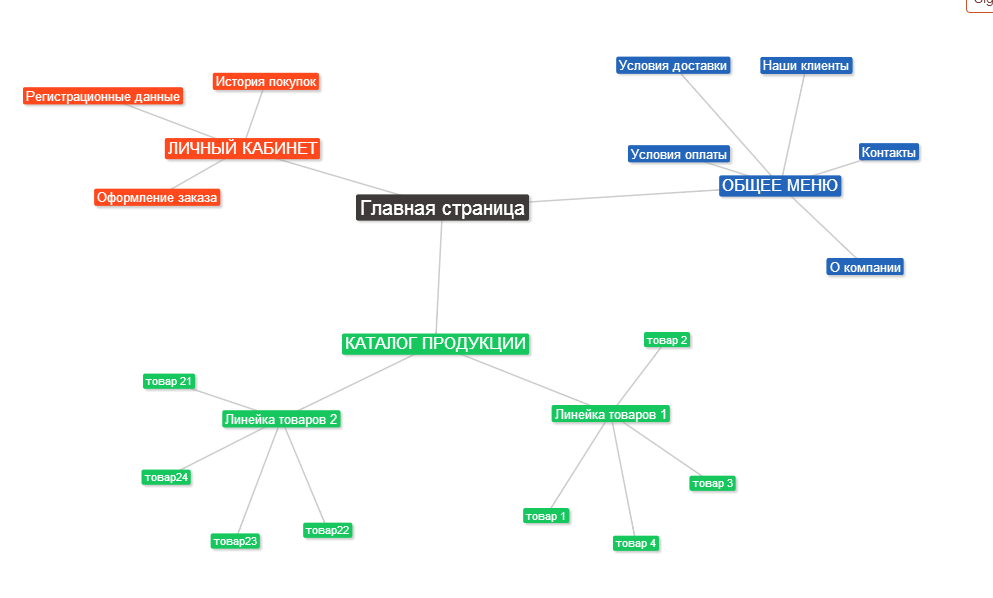
Итак, допустим вы уже определились с вашей целевой аудиторией и обозначили конкретные цели и задачи будущего сайта и понимаете, как оно должно все работать. Теперь нужно составить структуру сайта (визуальная карта сайта. Не путать с xml-картой). Сделать это можно как вам удобно: с помощью программ диаграмм, он-лайн серверов, или в ворде. Главное, что в результате у вас должна быть четкая структура всех ваших страниц (или основных разделов, если это магазин с большим количеством товаров). Что-то вроде этого:
После этого, внимательно продумайте все функции, которые должны быть на сайте. Если это сайт-визитка или он-лайн витрина, то задача конечно проще, но все равно, запишите:
— есть ли новости (кто их будет заполнять);
— нужен ли блог (кто будет вести);
— нужен ли поиск по сайту. Как он будет работать;
— форма обратной связи;
— личный кабинет – если есть, какие возможности предоставляет? Уровни доступа;
— частота вносимых правок и уровень сложности;
— и т.д. и т.п.
Когда вы поймете, что сайт должен и может делать (и кто будет за это отвечать), можно перейти к выбору панели управления сайтом (или CMS – Content Manager System).
Главное требование к ЦМС – она должна быть понятна администратору (тому, кто будет в дальнейшем работать с сайтом, а не разработчику), она должна поддерживать все обозначенные функции, должна быть расширяемая (всякие модули чтоб подключить можно было), и защищенная.
Вопрос – брать стандартное решение или писать свое – открыт. Каждый выбирает сам.
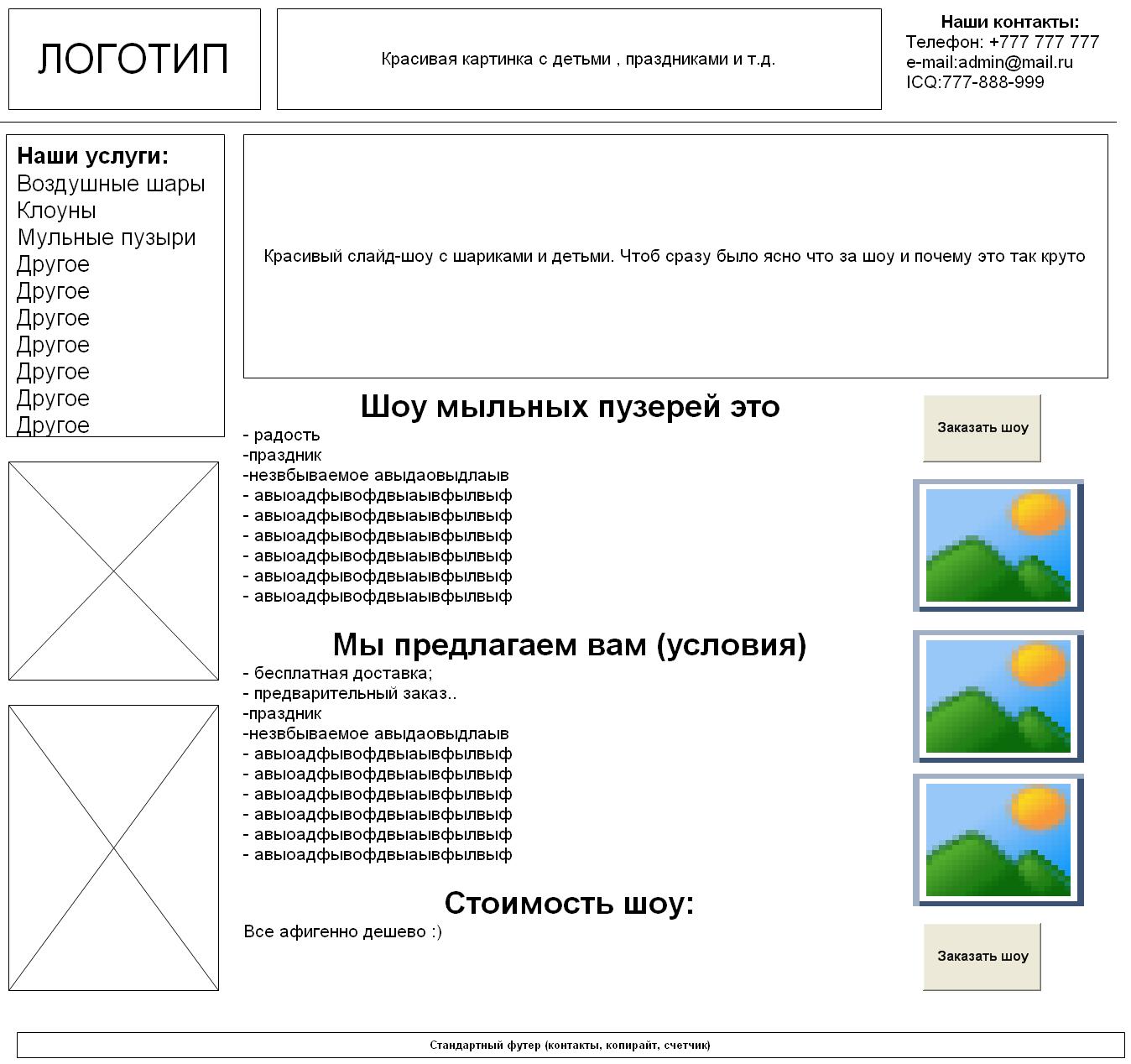
Итак, следующий этап – создание прототипов сайта. Да-да, именно прототипа (или скетчей), но никак не дизайна. Дело в том, что когда вы видите готовый дизайн с картинками, живим логотипом и яркими кнопками – глаз отвлекается и кажется что все ок. Но когда вы видите его в таком виде:
Сразу становиться понятно, что есть, а чего не хватает. Увы, очень немногое компании делают прототипы. Ведь это лишняя трата времени и усилий. А тем ни менее – это одна из основных и наиболее важных этапов. Если все предыдущие шаги вы могли делать самостоятельно, то прототипы уже надо чтоб готовил специалист. Чаще всего это дизайнер, но в идеале это должен делать юзабилист.
И только теперь, когда мы знаем все функции и есть готовый прототип, за дело берется дизайнер. Важно помнить, что сайт – это не самостоятельная единица бизнеса, а его продолжение. Поэтому все цвета и стили на сайте в обязательном порядке должны соблюдать правила общего брендбука. Это касается и стратегии продвижения и поведения менеджеров.
После того, как дизайнер нарисовал макет (в соответствии с прототипом, а не из головы, где нет ничего общего с поставленным заданием) и вы его утвердили, в дело вступает верстальщик. Это технический специалист, которые переводит графический макет (картинку) в html-код. Возможно, его работу вы и не заметите и не оцените, но она крайне важна. Верстать должен именно верстальщик, а не программист.
Когда верстальщик закончит свою работу, за дело принимается программист. Это он уже берет сверстанные шаблоны, устанавливает CMS, подключает необходимые модули, запускает нужный функционал.
Иногда, кроме программиста нужен еще отдельно системный администратор, который поможет настроить сервер, включить нужные параметры и т.д. Да-да, понимаю. Многие сейчас удивятся – так много специалистов? Обычно под «программист» понимается любой, кто стучит по клавишам. Ан-нат! Тут довольно жесткая специализация. И чем сложнее задача – тем более уже должен быть специалист.
Дело в том, что важно не только «создать сайт», но и правильно его запустить – залить на сервер (который вы конечно же заранее купили, привязали доменное имя и настроили антивирус), поставить автоматическое создание бекапов и оповещений в случае падения.
Вот такой вот краткий перечень задач, которые следует выполнить, чтоб получить действующий сайт. Ну а теперь о сроках и стоимости.
Допустим первоначальный анализ, функционал и написание технического задание вы выполняете сами. Значит вам нужны такие специалисты:
Юзабилист для создания прототипов: от 100-150 у.е. за страницу (есть и от 500 за страницу, цены прыгают);
Веб-дизайнер: 50-100 у.е. за страницу (но обычно не менее 250 у.е.);
Верстальщик: 25-100 у.е. за страницу (очень сильно зависит от сложности верстки);
Программист: тут цена очень сильно прыгает , от 250 до 2000 у.е. в среднем.
Системный администратор: 50-100 у.е. в зависимости от сервера, ОС, нагрузок и т.д.
Если у вас небольшой сайт (страниц 50-100), и часть страниц одинаковые (шаблонные), такой сайт может стоить:
Юзабилити: 350 у.е., неделя
Дизайн:300 у.е., неделя
Верстка: 200 у.е., неделя
Программирование: 500 у.е. две недели
Установка, запуск, тестирование,50 у.е. 3-5 дней.
Всего: 1400 у.е., 7 недель (полтора месяца).
Если же у вас интернет-магазин, цена подскакивает в 2-3 раза. Если какой-то индивидуальный проект – еще больше.
Это не окончательные цены. В статье я просто хотел показать, из каких частей состоит создание сайта, на какие ключевые моменты следует обращать внимание. Безусловно, даже сейчас все еще можно найти студента, которые «все в одном». Но если вы всерьез планируете заниматься бизнесом в сети – подойдите к этому вопросу серьезно.





Спасибо, хорошая статья!